Screen Options Not Working / Saving in WordPress Dashboard is a very irritating problem. Once you update / save any screen option and it doesn’t work at all. Or does only once and fails on next page reload.
Align Div or List to Horizontal, Vertical Center to Parent
Bootstarp 4 has introduced classes to align div or list to horizontal, vertical center to it’s parent. Do you have a list inside a div and you wish to vertically align center to list items inside the parent div? And want to maintain vertical centered position as well as horizontal centering in Bootstrap when viewport size changes? I described here how Bootstrap and Non BS users can accomplish this alignment.
Modal as Popup or Direct as Page Content in Bootstrap
We always use Modal as Popup in Bootstrap. But just with a little PHP & CSS, we can use it direct as page content. It’s useful when we want modal to behave as expected, popup at most of pages in our Bootstrap 4 powered web application. But wish to put it directly on a particular page with same content on popup.
Outlook HTML Email Templates – Right Way to Add & Configure
Configuring HTML Email Templates in Outlook gives you power to send branded emails to your clients in lesser time through HTML email templates. From my perspective, it’s now been required to add & configure email templates in outlook and use them for your business.
Add Target, CSS Class, Title or Rel to WordPress Menu
You can easily add Target, CSS Class, Title, Rel or even some description to a WordPress Menu. Defining target, CSS class, adding title or rel (relation) attribute to navigation links in WordPress menu is already given under Appearance > Menus which makes you have more control over nav items.
How to Use Individual JavaScript Plugin in Bootstrap
You can use individual JavaScript plugin in Bootstrap framework also, rather using whole Bootstrap JS file built on jQuery. Once I had need to include only Navbar component which depends on Collapse JavaScript plugin from Bootstrap.
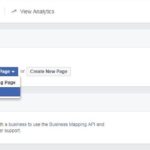
3 Steps: Connect or Link Facebook App to Facebook Page
To connect or link Facebook app to your Facebook page, follow the simple information provided along with images in this article. Linking your Facebook application to your existing page is very straightforward. Just there is no enough information provided on Facebook documentation or elsewhere.
Caching in WordPress to Store Data – Transients API
Caching in WordPress using Transients API can store the data which have an expiration time. After the data has expired or not available, we can run code to grab data and catch it again. Transients API in WordPress makes caching process very easier to store a data for limited time.
Bootstrap Form in Modal – Use Popup in Correct Way
Form in modal is a trending tool for websites now a days. Like Bootstrap login/register form implemented in a modal to popup. I have seen designer making form markup wrong within modal and thus complaining for invalid markup in bootstrap or not firing a submit event properly either directly by button click or within their script within popup.
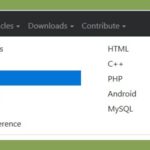
Mega Menu – Multi Column Container in Bootstrap 4 Nav Dropdown
Want to convert a Bootstrap 4 nav menu dropdown to a multi column container or mega menu? Or need a navbar that breaks navigation links into responsive Bootstrap 4 columns, even in WordPress. Check the attached image to know what I have meant.