You can easily add Target, CSS Class, Title, Rel or even some description to a WordPress Menu. Defining target, CSS class, adding title or rel (relation) attribute to navigation links in WordPress menu is already given under Appearance > Menus which makes you have more control over nav items.
Convert your WordPress + Bootstrap dropdown menu to Mega Menu.

You can customize menu to:
- Select target or link to open link in a new tab/window.
- Provide title to each anchor element.
- Add additional classes to the nav item for some purpose.
- Define link relationship (XFN), for example add
nofollowrelation to specific link. - Use description to show additional description to specific WordPress menu item or even can put some shortcode to program the link.
Add Target, CSS Class, Title to WordPress Menu
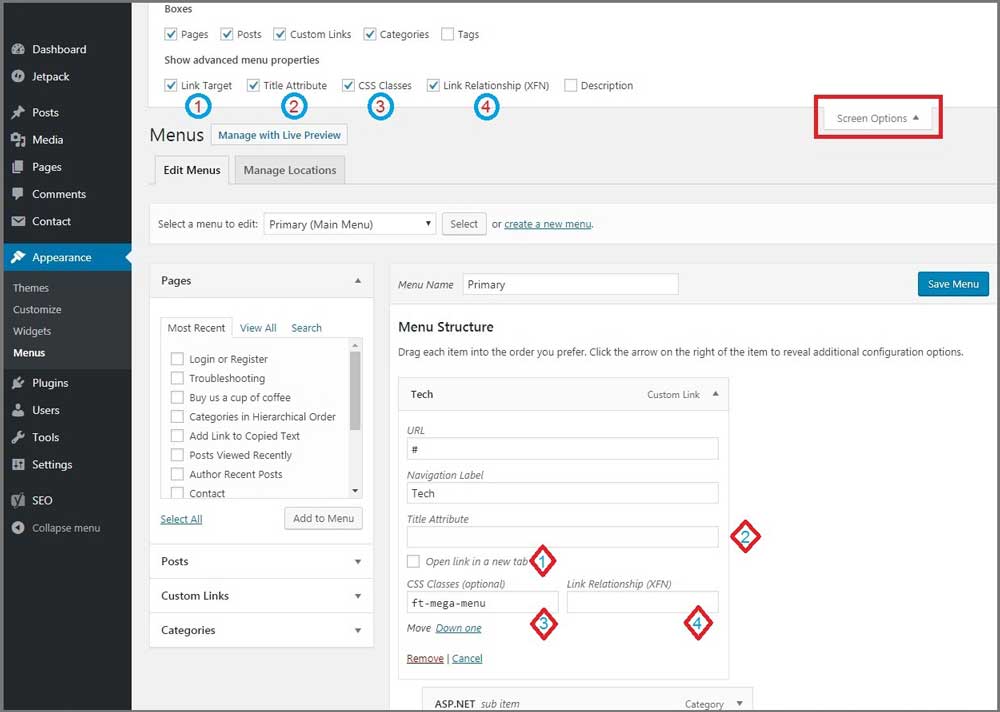
Well, you are just one click away if you’re at Appearance > Menus page within your WordPress dashboard to unravel this feature. As shown in image on top, just click to Screen Options and it will show you these options there. Under Show advanced menu properties heading you will see 5 checkboxes namely Link Target, Title Attribute, CSS Classes, Link Relationship (XFN) and Description. Once you select any, the respective field will get added to each menu item.
Article to fixes if screen options are not working as expected.
Now you have more controls over the links you added through WordPress menus. To:
- Specify title to a particular navigation item: Add it to Title Attribute textbox.
- Open the target in new tab: Check the field Open link in a new tab.
- Have extra classes to the term: Write in CSS Classes (optional). You can specifiy multiple classes there with space
my-class another-class. - Specify a rel attribute to link: Write it in Link Relationship (XFN) text field. For example, To populate anchor as
rel="nofollow", just write nofollow to the field. - Add additional description: Use Description text area. I generally use this field to put shortcode like
[html_shortcode type="pop" target="my-modal"]in my custom Nav Walker Class.
And last but not least, just don’t forget to hit Save button to add these Target, CSS Class, Title or Rel fields you just added to your WordPress menu.