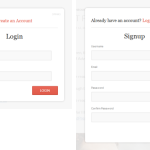
We can implement WordPress AJAX Login and Register without a Plugin. This tutorial will assist to let you do it in right manner with some additional features too, including Best practice techniques, Both forms in popup windows, AJAX Login and Register without a Plugin, Inbuilt client side form validation with jQuery, Opening login/register form from link given in another popup.
Category » Trending Posts
Query to obtain rank function in MySQL
There is no rank function in MySQL actually, whenever you need to query rank from table based on some functionality/criteria in MYSQL. But there are simple queries that can be used to perform the same.
Read the article to create query as well as to know about equivalent query for RANK and DENSE_RANK in MySQL.
Forgot Password with AJAX in WordPress Login and Register
After getting many requests from visitors to integrate Forgot Password with AJAX in my previous tutorial WordPress AJAX Login and Register without a Plugin I decided to write a post about steps and code to add in that article to include Forgot Password functionality. This article is an improvement over that previous article as well as it will be sure helpful to understand how does the functionality actually work.
Make a HTML, CSS, JS try it yourself editor
Making a try it yourself editor is a very easy and 5 minutes task if you know the concept behind it. Here I’m telling you step by step to create a try it yourself editor like w3 schools that would be able to run your HTML, CSS and javascript code online and display the result in iframe.
Implementing Google reCaptcha in WordPress AJAX Register
Thanks to all visitors for their love to the article http://fellowtuts.com/wordpress/wordpress-ajax-login-and-register-without-a-plugin/. As we got many requests to implement Google reCaptcha in WordPress AJAX Register, I’m here with the wonderful code which will protect spams through Google reCaptcha during registration in your WordPress powered site.
Styling Contact Form 7 validation with CSS and border
Contact Form 7 uses minimum CSS for styling and validation. Hence lacking of better UI designing. We can overcome this issue by styling Contact Form 7 validation with border which I’m describing here in this article. Here, we will apply some CSS rules for validation customization on Contact Form 7 forms including styling Contact Form 7 validation with border.
English to Hindi Translation – Google Translation API
Nowadays English to Hindi translation is common practice. Many tools are available online which makes translations easy. At many of social medias also, people use to write in hi-English which is mostly in practice to India. Here I am describing steps to do English to Hindi translation in our web application using Google Language Translation API.
WordPress Pagination in Bootstrap 4 Style – Function
I’m submitting a quite handy function to apply WordPress Pagination in Bootstrap 4 Style. This function contains First/Last, Previous/Next, Current and total number of pages. You can use the code for pagination in your Bootstrap 4 powered WordPress theme. It works with Custom Post Types and hides First/Last, Previous/Next texts on small devices (viewport width < 768 px)
10 Tips to Improve Your E-Commerce Website Design
The key to a successful website is its design and responsiveness, especially if it is an E-Commerce website. Unlike lifestyle blogs or infotainment sites, eCommerce sites are quite tricky to design. Apart from working on the quality of your products, you also need to make it extraordinarily user friendly.
Facebook app is still in development mode & don’t have access
When you setup App on Facebook and try to make login with Facebook available in your script, everything seems fine but when someone attempt to login with a Facebook account he/she gets either of these errors from Facebook: App Not Setup: This app is still in development mode, and you don’t have access to it. Switch to a registered test user or ask an app admin for permissions. The developers of this app have not set up this app properly for Facebook Login.