Configuring HTML Email Templates in Outlook gives you power to send branded emails to your clients in lesser time through HTML email templates. From my perspective, it’s now been required to add & configure email templates in outlook and use them for your business.
From my requirement, default cPanel email clients by my host were not giving me feature to edit an email template by altering it’s HTML source code. By searching on internet, I found clues to do so but none was giving me full and enough direction to add HTML template in Outlook, configure it properly and use it in lesser time to mail my clients.

Being an IT professional, I decided to write what did I do to meet with my requirement. This post will help not only to people who’re designers, developers but also to those experts and professionals, who don’t belong to my field. So below are right way steps from adding HTML email templates to hitting the Send button in Microsoft Outlook.
1. Create & add HTML Email Template in Outlook
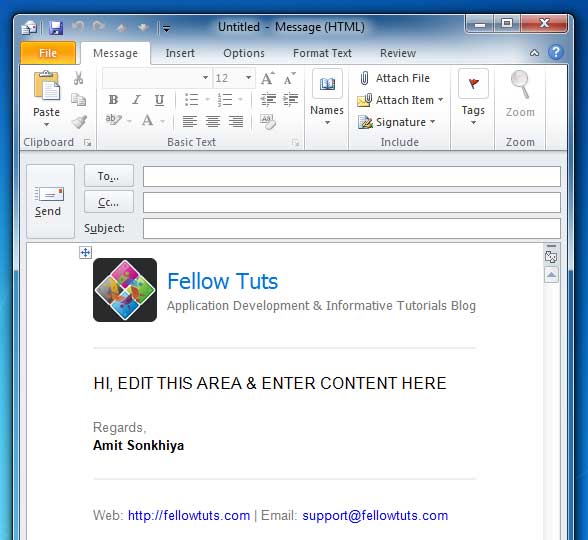
Just before starting, These steps would work with Outlook 2010, whereas other versions of MS Office might have variations to procedure. So first of all, create a HTML page in your favorite editor using famous markup poetry
<html><head><title></title></head><body></body></html>
But keep in mind that even the concepts are same, writing HTML for email template vs a webpage are far different. Writing about it is currently out of scope here. You should be careful regarding how are you conducting your markup. Alternatively you can find and pick one among responsive HTML email templates available on internet for free.
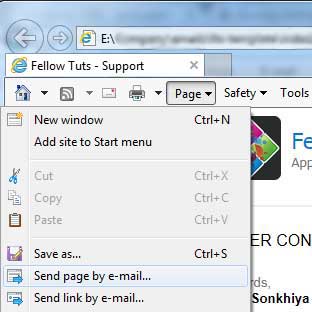
After creation, check the page in different browsers and modify it until you get happy with it. All images and links should appear & work correctly along with layout should render as expected. Once you’re done, open page in Internet Explorer and click Send page by email… which will open your template in MS Outlook.
2. Configure and save the Outlook Template
As of now the template is opened in Outlook. So perform these 4 quick steps below in the order given, to save your time in future as well as these will save you from making mistakes unintentionally during email composition.

- Remove the text from Subject field
- Put your cursor blinking at To... field
- Save message by clicking Save in File menu (shortcut in Windows:
ctrl + S) - Again open File menu, click Save as, choose Outlook Template (*oft) in Save as type dropdown and save template by your desired name for it.
If you would use the template next time, you will discover why am I forcing you to follow the order to configure and save HTML email template in Outlook.
3. Add command to ribbon to open Email Templates quickly
Well well, you have successfully configure & added the template. Just a few more steps to always have it in email message from 2 clicks.

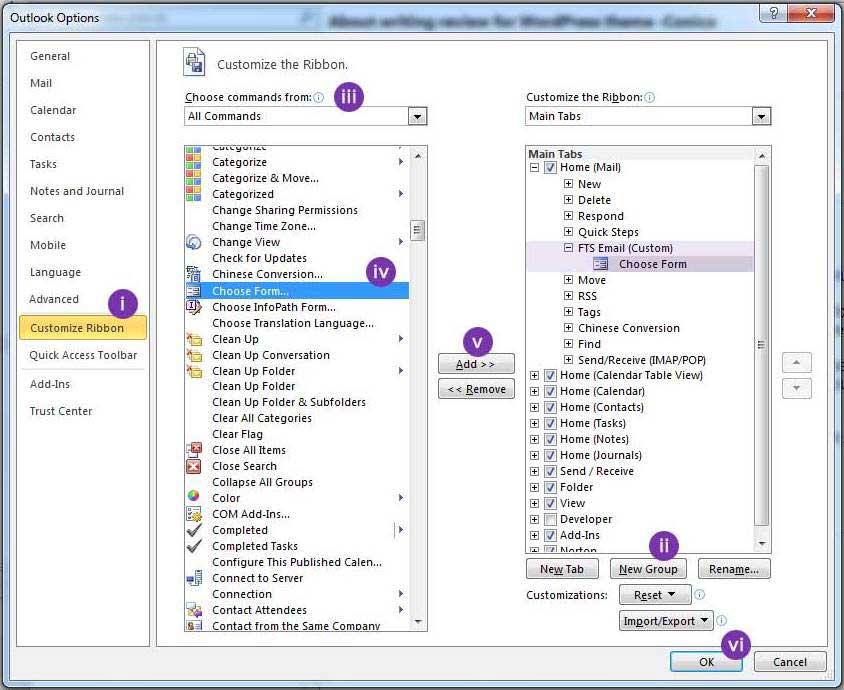
- Open File -> Options -> Customize Ribbon from menu
- Add new Group by clicking New Group button & rename it to something related and press Ok
- Select All Commands from Choose commands from dropdown
- From the left pane, select Choose From.
- Now hit Add >> button
- After pressing Ok, you would have Choose From shortcut in your Outlook ribbon
Additionally you can move the shortcut at your desired location or even in a new Tab from Outlook Options window.
4. Using Outlook HTML Email Templates
Whenever you would click Choose From shortcut from ribbon, a popup dialog will appear. From Look In field, you have to choose User Templates in File System. If you have saved template at default location specified by Outlook in step 2, you will see your template there.
Alternatively you can press U (in Windows & case doesn’t matter) while Look In field has focus to show list of HTML Email Templates as shortcut key. Select desired template, update required matter & To/Cc/Subject information and send. All done!
This post is not a regular programming stuff that we, lead team at FellowTuts writes. This informative post is just an attempt to make email communication easier by using HTML Email Templates in Outlook. If you find this post useful, don’t forget to like, share and follow us or subscribe newsletter. You’re also invited to write article here and share your knowledge to the world.