WooCommerce is indeed an excellent e-commerce platform. However, many often, displaying products in a table rather than their native format, represents them better in front of your potential customers.
Product tables offer a quick overview and bulk purchase facilities to buyers. This seamless buying experience encourages visitors to spend more on your site. This could be much useful for many businesses like ebook store, food ordering app.

Thus if you’re looking for a way to create product tables in your WooCommerce store then this guide is for you. Here I’m telling you about the best plugin for creating tables for your WooCommerce products from my experience.
I have picked the WooCommerce Product Table plugin by Barn2 Media. Below, you will find the reasons behind choosing it as well as key features. You will see a basic table guide in Gutenberg, the power of the plugin’s shortcode, and an advanced usage overview as well.
Why do I Prefer WooCommerce Product Table Plugin?
The plugin is simple and flexible yet loaded with an intuitive interface and powerful features. It takes only seconds to create awesome product tables.
It is tested with a number of popular themes and plugins, more than any else. The company has listed incompatible plugins in the documentation. So there is transparency.
The code quality is high and the functionality is clear. It doesn’t mess during setting up tables for your WooCommerce Products.
Also, there are 180+ articles ranging from plugin documentation to advance uses tutorials and examples. This covers up everything you might need.
They have provided case studies and real website examples in the documentation as well as a proof of concept. Additionally, below are a few key features of the WooCommerce Product Table plugin:
Product Table Key Features
- Extremely customizable
- Built-in lazy load and caching options
- Rapid filtering, searching, and sorting features
- Bulk ordering with single/multiple Add to Cart buttons
- Image, audio, video, or multimedia content inside the table content
- Responsive tables along with show/hide columns on specific breakpoints
Installing the WooCommerce Product Table Plugin
This plugin requires WooCommerce. So I assume you have already installed and activated WooCommerce. If not then follow the steps, installing a free plugin through search in WordPress to install it.
Then you will need this Product Table plugin. You will receive a zip file of the plugin and a license key after the purchase. Install and activate the plugin using the premium plugin installation method.
Now go to the WooCommerce → Settings → Products tab. There you will find Product tables links. You can enter the License key and save the form. This will activate the plugin to start working.
Also, there are various setting options under different headings for the plugin. However, the default options are good to begin and understand the plugin functionality. So let us leave those settings to default for now.
Your First Products Table using Gutenberg Block
In this section, we’re looking at how smooth it is to create a table for WooCommerce products in Gutenberg Block Editor using the plugin. I have also covered creating product tables in the other visual builders as well as Classic Editor in the next section.

First, install the free Gutenberg Block for WooCommerce Product Table plugin by the same Barn2 Media. This will provide you a visual interface to build the product tables. Now follow the steps as mentioned:
- On your page, click Add block
- Now click the + icon at the top left and scroll to the bottom of the sidebar
- There click the WooCommerce Product Table block.
This will add a block for column and product selection to display in the table. On the left side, Table Columns lets you add any column. The dropdown gives every option including standard product fields as well as custom taxonomy and the Add to Cart button.
You can also:
- Reorder columns by dragging and dropping
- Rename a column heading using the pencil icon (not visible in my untested version)
Similarly, the right side allows shortlisting products to display as table rows. It lets you select products based on various criteria like category, tag, custom taxonomy, date as well as attribute.
Additionally, the table builder allows to include or exclude products by IDs or category. Even, you can show previously ordered products by the customer to increase sales on your store.
Viewing Products in the Table
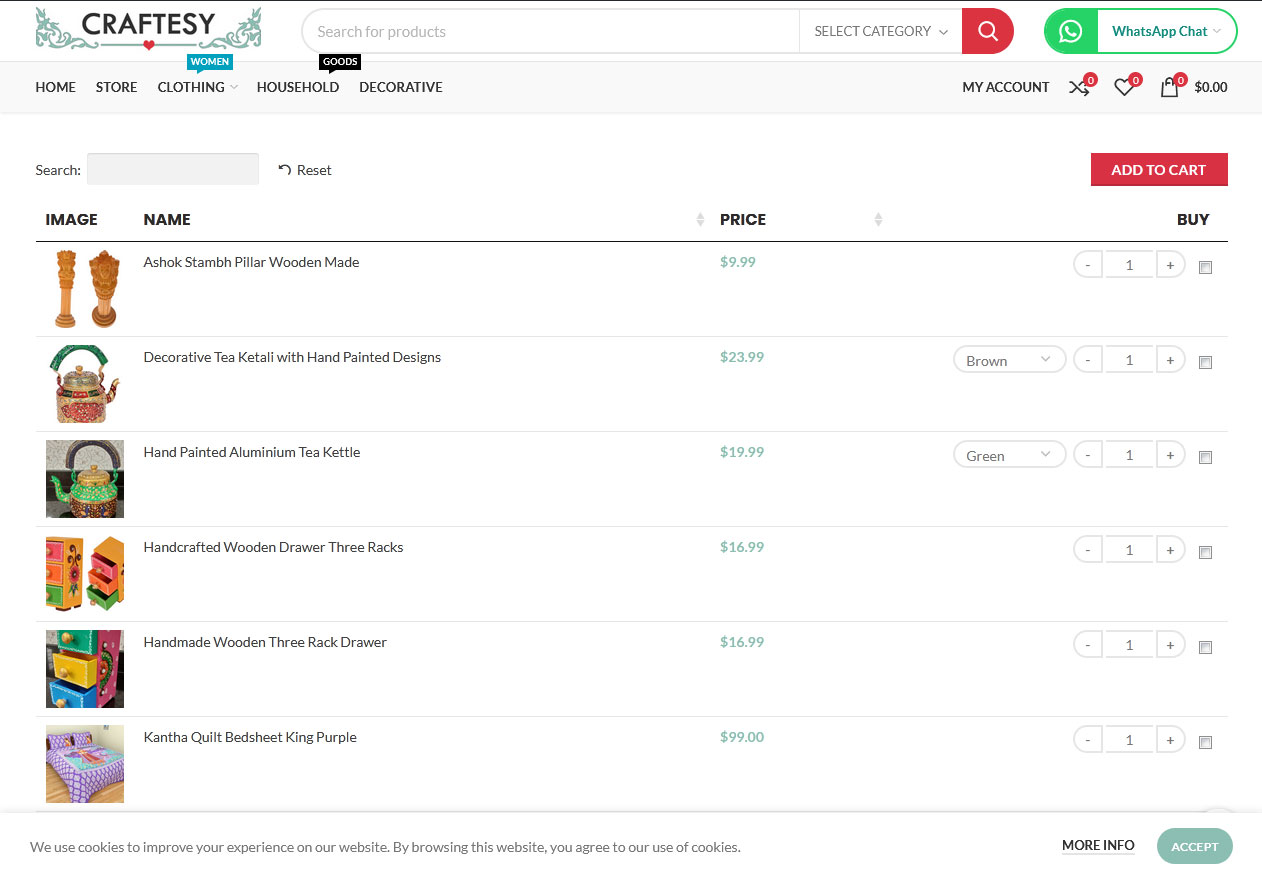
I have added the Image, Name, Price, and Add to Cart button columns to display in the table. Also, I selected products in the Women Clothing category. Let’s watch the guide video to visually check how the page appears after the publication.
The table is very clean and matches perfectly with the theme design. Indeed, it was a smooth experience to create the table with just a few clicks using the WooCommerce Product Table plugin.
Product Tables in Classic Editor and other Visual Builders
Most of the e-commerce websites in WordPress use premium themes. Generally, these themes come with advanced page builders like Visual Composer, Elementor, Divi, or Beaver Builder.
It’s also possible that you have the Classic Editor installed due to its simple interface. In such cases, the WooCommerce Product Table plugin offers a powerful shortcode feature with plenty of options to create advanced tables.
Besides that, you can send them a feature request to provide a visual block for your favorite builder. They will update you with the best they have.
The basic shortcode is [product_table] which displays the table as per options defined in the plugin’s global settings. You can add parameters to it to customize the table. Rich shortcode options (parameters) are what makes the plugin complete itself.
You can use the shortcode not only to the Classic Editor and visual builders but also to:
- Theme’s template files
- Standard posts and pages
- Widgets, short/long description on the single product page
- Any text area on your site where WordPress identifies shortcodes
- Gutenberg classic block and the sidebar Block tab (Additional Shortcode Attributes)
Making WooCommerce Products Table More Powerful
You can integrate the plugin with Quick View Pro to add links or buttons to product tables. This displays additional product information, images, and more purchase options in a quick view popup window. Thus customers won’t need to switch among pages.
You might find the following plugins useful in conjunction with the WPT plugin:
Similarly, there are a number of hooks available to customize the plugin’s behavior. You can modify the table’s output using that like adding a custom column. However, this requires a developer-level understanding to write code.
We offer setting up, configuring, and customizing the plugin at a very reasonable cost. Just drop us an email at amit@astech.solutions.
Finally, the WooCommerce Product Table plugin’s documentation has extensive examples of advanced usages. They can benefit you to take maximum advantage of the plugin.
Final Verdict
So if you want ease, quality, extreme friendliness, and full control for product tables on your WooCommerce website then there is no plugin better than this WPT plugin by Barn2 Media.