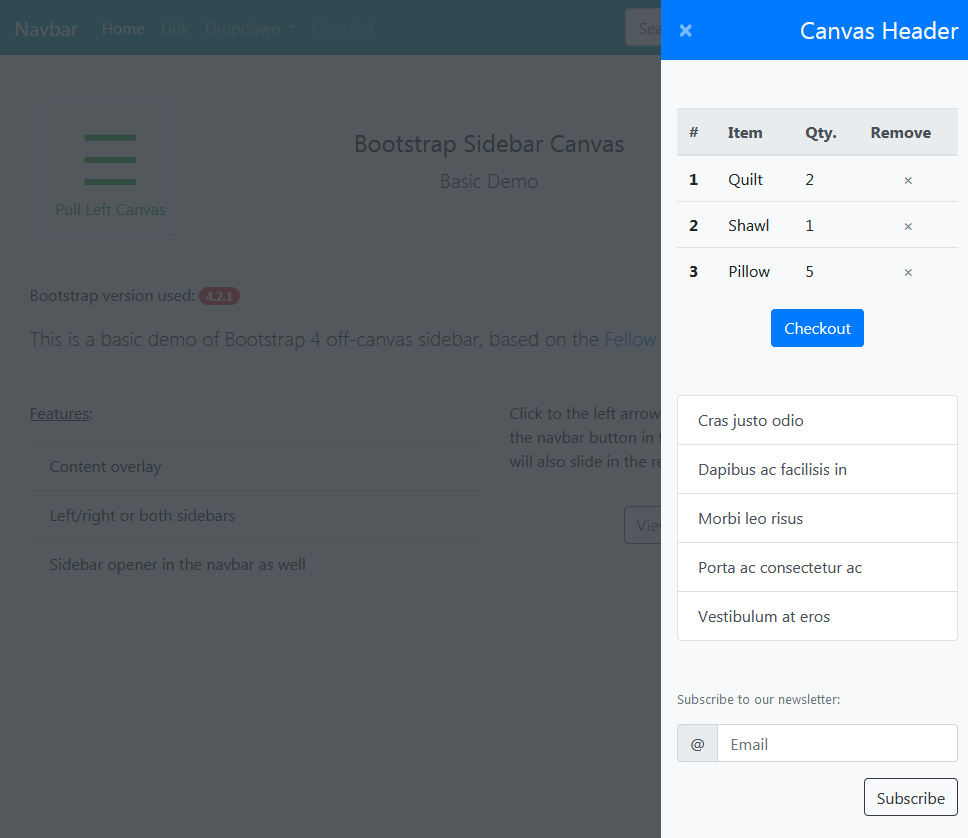
Off-canvas sidebar and menu are quite popular and trending nowadays. These collapsible sidebars offer a lot of convenient to put extra content on the page. You can implement an off-canvas sidebar in a Bootstrap powered website as well. All you need is a little HTML, CSS, and jQuery code.
These sidebars are quite useful to display additional menu and information like shopping cart items. They slide in from either the left or right end of the webpage and collapse back upon a given click. In this article, I will show how to create an off-canvas sidebar to the left or right in Bootstrap.

Apart from the minimum code, the sidebar will have the following features as well:
- Maximum uses of Bootstrap classes.
- Placement of the sidebar opener in the navbar as well.
- The code will allow you to use sidebars on either or both sides.
- The sidebar will slide in upon button click with a smooth transition.
- An overlay behind the sidebar which you can remove if you don’t need.
For WordPress with Bootstrap Theme
While writing this article, I had WordPress users in the mind. WordPress menu administration panel doesn’t support data-* API as well as other attributes and features offered by Bootstrap. So I have implemented the code by class identification rather than the target.
If you wish to take leverage of more features provided by Bootstrap then here is an article as well. While both articles use similar technology, reading each will give you a better understanding of the off-canvas sidebar with various implementation strategies.
CSS for the Off-canvas Sidebar
First of all, please note that we have used Bootstrap version 4.2.1 in this tutorial example. So let us start with four CSS classes to create the hidden sidebar. Put the following CSS rules in the CSS file of your project:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .bs-canvas-overlay { opacity: 0.85; z-index: 1100; } .bs-canvas { top: 0; z-index: 1110; overflow-x: hidden; overflow-y: auto; width: 330px; transition: margin .4s ease-out; -webkit-transition: margin .4s ease-out; -moz-transition: margin .4s ease-out; -ms-transition: margin .4s ease-out; } .bs-canvas-left { left: 0; margin-left: -330px; } .bs-canvas-right { right: 0; margin-right: -330px; } |
The bs-canvas-overlay class appears as an overlay behind the visible sidebar. So the content directly placed to the page becomes inaccessible until the sidebar is shown. Also, there are many implementations available for the off-side canvas. Among many, we are using the negative margin approach.
The bs-canvas class is the container class for the content within the sidebar. Further, the rest two classes determine the location of sidebars. The important thing you have to take care is that the negative margin specified in these classes should be equal to the width of the sidebar. In our case, it is 330px. Also, the order of classes is important.
The Bootstrap HTML for Off-canvas Sidebar and Menu
Here, we need two things. First, the sidebar itself and second the button the triggers the event to show the sidebar. The sidebar uses fixed positioning so I prefer to put its markup before the closing body tag. Although, you can place the same at the beginning of the body as well. Just don’t mess it by placing anywhere in your main content.
The markup I used to set up the canvas is as follow:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!-- Left off-canvas sidebar --> <div class="bs-canvas bs-canvas-left position-fixed bg-light h-100"> <header class="bs-canvas-header p-3 bg-success"> <h4 class="d-inline-block text-light mb-0">Canvas Header</h4> <button type="button" class="bs-canvas-close close" aria-label="Close"><span aria-hidden="true" class="text-light">×</span></button> </header> <div class="bs-canvas-content px-3 py-5"> <!-- Place your sidebar content --> </div> </div> <!-- Right off-canvas sidebar --> <div class="bs-canvas bs-canvas-right position-fixed bg-light h-100"> <header class="bs-canvas-header p-3 bg-primary overflow-auto"> <button type="button" class="bs-canvas-close float-left close" aria-label="Close"><span aria-hidden="true" class="text-light">×</span></button> <h4 class="d-inline-block text-light mb-0 float-right">Canvas Header</h4> </header> <div class="bs-canvas-content px-3 py-5"> <!-- Place your sidebar content --> </div> </div> |
As you can see, the canvas markups are slightly different for the left and the right side. Further, you don’t need both of them. Skip any which you’re not using.
Also, have you noticed that we have used many classes provided by Bootstrap? Yes, they are. We’ve used Bootstrap classes rather redeclaring properties again in our CSS rules. Fixed positioning, 100% height, background colors, and inline-block display are such a few.
Additionally, replace “Canvas Header” text and sidebar content with your own content, menu etc. Also, you can tweak with colors, background, and padding offered by Bootstrap. Just don’t remove the bs-canvas, bs-canvas-left/right, as well as bs-canvas-close classes.
Placing Button to Open the Sidebar
The placement, as well as the appearance of the sidebar opener button, both are specific to your page design. However, the button should contain either pull-bs-canvas-left or pull-bs-canvas-right class to open the left or the right off-canvas sidebar respectively.
We have used the following markup in the demo for the buttons:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div class="d-flex justify-content-around my-5"> <div class="text-center border p-2 mx-5"> <a class="pull-bs-canvas-left d-block text-success text-decoration-none" href="#"> <span class="display-3">☰</span> <h6>Pull Left Canvas</h6> </a> </div> <div class="flex-grow-1 text-center p-5"> <p class="h1">Bootstrap Sidebar Canvas</p> </div> <div class="text-center border p-2 mx-5"> <a class="pull-bs-canvas-right d-block text-primary text-decoration-none" href="#"> <span class="display-3">☰</span> <h6>Pull Right Canvas</h6> </a> </div> </div> |
Button in the Bootstrap Navbar to Trigger the off-canvas Display
You can place the opener button in the navbar as well with a slight change in the markup.
1 2 3 4 5 6 7 8 9 10 | <nav class="navbar navbar-expand-xl navbar-dark bg-info"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler ml-auto" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <a class="pull-bs-canvas-right ml-3 order-xl-last btn btn-warning" href="#">«</a> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- Navbar collapsible content --> </div> </nav> |
The code above will place a yellow button at the extreme right to the navbar. Further, clicking the button will pull the right off-canvas sidebar in the view.
You might also wish to create a multi-column mega menu container in Bootstrap navbar. Also, set up a bigger search form with a drop-down in the navbar.
First, we have added ml-auto class to the menu toggle button to push it away from the navbar brand. The navbar is a flex layout and configured to put the content with equal space among them. The ml-auto class to the toggle button moves it to the right rather than having in the center of the navbar with three siblings.
After the toggle button, we have the anchor tag to slide in the sidebar. The ml-3 class gives it a decent distance from the menu toggle button or the collapsible menu in expended status. Also, when the navbar is expended, the default position of the sidebar button is after the brand and before the collapsible content.
So we have used the order-xl-last class to push it at the end of the navbar. Since the navbar expands at the xl breakpoint, we have used order-xl-last. Similarly, if the navbar has navbar-expand-lg class then the canvas opener would have order-lg-last class and so on.
Rest is usual navbar markup as per Bootstrap documentation. Clicking to the pull-bs-canvas-right class triggers the event to show the right off-canvas. Let us look at that jQuery script for the same.
Opening and Closing the Sidebar with Click event in jQuery
I hope that you have already added jQuery and Bootstrap along with any dependency. After that, place the following script in your JS file (without script tag) or respective location:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script> jQuery(document).ready(function($){ $(document).on('click', '.pull-bs-canvas-right, .pull-bs-canvas-left', function(){ $('body').prepend('<div class="bs-canvas-overlay bg-dark position-fixed w-100 h-100"></div>'); if($(this).hasClass('pull-bs-canvas-right')) $('.bs-canvas-right').addClass('mr-0'); else $('.bs-canvas-left').addClass('ml-0'); return false; }); $(document).on('click', '.bs-canvas-close, .bs-canvas-overlay', function(){ var elm = $(this).hasClass('bs-canvas-close') ? $(this).closest('.bs-canvas') : $('.bs-canvas'); elm.removeClass('mr-0 ml-0'); $('.bs-canvas-overlay').remove(); return false; }); }); </script> |
There are two events. First one to open the off-canvas and second to close it. The first event prepends a content overlay to the body. Further, adds a Bootstrap ml-0 or mr-0 class to remove the negative margin of the respective sidebar. Since there is a smooth transition applied, the off-canvas sidebar slides in.
On the contrary, the close event first identifies the element to close. Further, it removes both Bootstrap zero margin classes. In this manner, the negative margin applies back and the element goes outside the view.
Finally, we have removed the overlay behind the off-canvas sidebar/menu. This is how the off-canvas sidebar works in a WordPress and Bootstrap powered webpage. Also, here we didn’t use any aria-* or data-* attribute for WordPress feasibility.
Removing the Content Overlay
The content overlay offers an area that closes the sidebar upon click anywhere on it. However, you might need to not use that. In that case, you can easily remove the bs-canvas-overlay class from your CSS. Additionally, you can also shorten the JS as follow:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script> jQuery(document).ready(function($){ $(document).on('click', '.pull-bs-canvas-right, .pull-bs-canvas-left', function(){ if($(this).hasClass('pull-bs-canvas-right')) $('.bs-canvas-right').addClass('mr-0'); else $('.bs-canvas-left').addClass('ml-0'); return false; }); $('.bs-canvas-close').on('click', function(){ $(this).closest('.bs-canvas').removeClass('mr-0 ml-0'); return false; }); }); </script> |
It’s the all about putting an off-canvas sidebar and menu powered by WordPress and the Bootstrap framework. Don’t miss reading the later article or see all the demos in action.