Previously we have created Bootstrap off-canvas menu and sidebar. Further, the code was quite handy for WordPress websites since it’s not easy to use data-* API or change in files for a WordPress site with Bootstrap theme.
However, Bootstrap offers better accessibility and support for screen readers and similar assistive technologies. Also, if you’re developing sites in native languages like PHP or similar, you might wish to take advantage of such Bootstrap features.

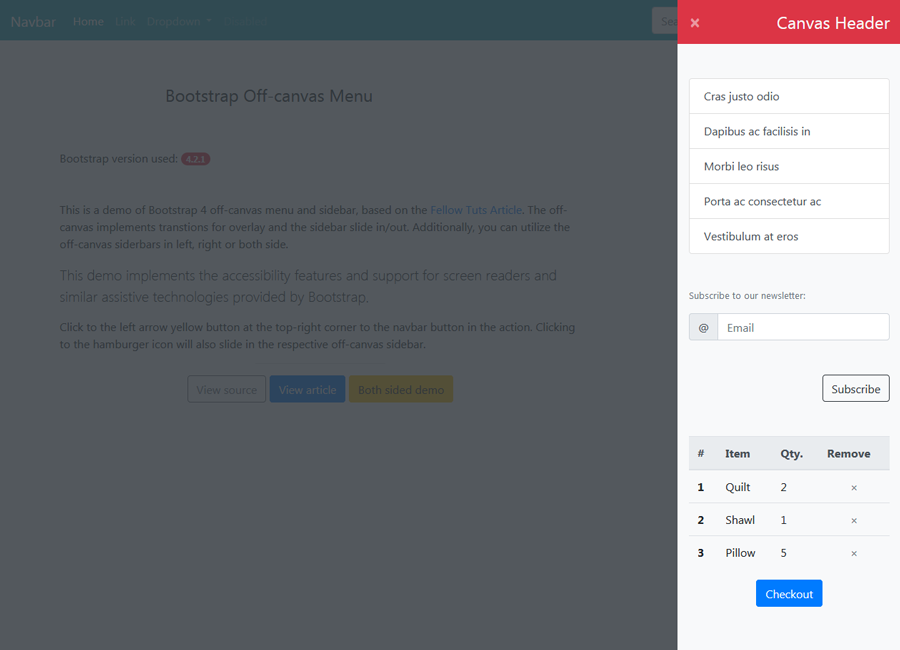
Keeping the fact in the mind, we’ve explained how to create off-canvas menu and sidebar in more Bootstrap style here. In this article, we’ll utilize Bootstrap classes, jQuery data-* API as well as assistive technologies to create the sidebar.
Check all the demos using the given above. We have provided the feature to push the content as well when the sidebar opens.
HTML Markup for Bootstrap Off-canvas Menu and Sidebar
We need an anchor or button that will trigger the sidebar pull event. Additionally, an optional content overlay and the off-canvas menu itself. So if you wish to add a content overlay then put the following markup direct below the opening body tag.
0 1 2 3 | <body> <div class="bs-canvas-overlay bg-dark position-fixed w-100 h-100"></div> ... |
We also need a button or anchor to show the off-canvas.
0 1 2 3 4 5 6 | <!-- BUTTON --> <button class="btn btn-danger" type="button" data-toggle="canvas" data-target="#bs-canvas-right" aria-expanded="false" aria-controls="bs-canvas-right">☰</button> <!-- ANCHOR --> <a class="btn btn-warning" data-toggle="canvas" href="#bs-canvas-right" aria-expanded="false" aria-controls="bs-canvas-right" role="button">«</a> |
If you have multiple elements to open the same sidebar then keep data-target/href elements for these same. The same sidebar targeted by a class name in a button and by id in an anchor won’t work adequately.
Also, we have used data-toggle=”canvas” attribute along with other attributes documented by the Bootstrap. The aria-expanded attribute will become true when the sidebar will be visible and vice-versa.
Finally, set up the off-canvas menu or sidebar content in a div. Put there whatever you wish to display as per Bootstrap style.
0 1 2 3 4 5 6 7 8 9 | <div id="bs-canvas-right" class="bs-canvas bs-canvas-right position-fixed bg-light h-100"> <header class="bs-canvas-header p-3 bg-danger overflow-auto"> <button type="button" class="bs-canvas-close float-left close" aria-label="Close" aria-expanded="false"><span aria-hidden="true" class="text-light">×</span></button> <h4 class="d-inline-block text-light mb-0 float-right">Canvas Header</h4> </header> <div class="bs-canvas-content px-3 py-5"> <!-- Off-canvas content --> </div> </div> |
A few things are worth noticing here. The id of the sidebar container is the same as the data-target element of the button. Second, we have used many Bootstrap classes to set up the container. This helps us to avoid declaring duplicate CSS rules.
Also, the off-canvas menu close button has the class bs-canvas-close. Additionally, it has some aria-* attributes. The sidebar will hide upon clicking to either this button or the content overlay.
When the sidebar is hidden, all respective aria-hidden would have the value false, otherwise true. Additionally, placing the opener button in the navbar is also possible. Read here to know how can you achieve the same.
Essential CSS for the Off-canvas
We do need a few extra classes to let the positioning and smooth slide in/out transition work.
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .bs-canvas-overlay { opacity: 0; z-index: -1; } .bs-canvas-overlay.show { opacity: 0.85; z-index: 1100; } .bs-canvas-overlay, .bs-canvas { transition: all .4s ease-out; -webkit-transition: all .4s ease-out; -moz-transition: all .4s ease-out; -ms-transition: all .4s ease-out; } .bs-canvas { top: 0; z-index: 1110; overflow-x: hidden; overflow-y: auto; width: 330px; } .bs-canvas-left { left: 0; margin-left: -330px; } .bs-canvas-right { right: 0; margin-right: -330px; } |
The CSS is quite self-explanatory. While the demo has a right-sided off-canvas, the bs-canvas-left class will let you set up it in the left.
Show and Hide the Off-Canvas Menu with jQuery
Finally, a ready to place JS is below. Copy and paste the following script in your JS file or in the page within <script></script> tag:
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | jQuery(document).ready(function($){ var bsOverlay = $('.bs-canvas-overlay'); $('[data-toggle="canvas"]').on('click', function(){ var ctrl = $(this), elm = ctrl.is('button') ? ctrl.data('target') : ctrl.attr('href'); $(elm).addClass('mr-0'); $(elm + ' .bs-canvas-close').attr('aria-expanded', "true"); $('[data-target="' + elm + '"], a[href="' + elm + '"]').attr('aria-expanded', "true"); if(bsOverlay.length) bsOverlay.addClass('show'); return false; }); $('.bs-canvas-close, .bs-canvas-overlay').on('click', function(){ var elm; if($(this).hasClass('bs-canvas-close')) { elm = $(this).closest('.bs-canvas'); $('[data-target="' + elm + '"], a[href="' + elm + '"]').attr('aria-expanded', "false"); } else { elm = $('.bs-canvas') $('[data-toggle="canvas"]').attr('aria-expanded', "false"); } elm.removeClass('mr-0'); $('.bs-canvas-close', elm).attr('aria-expanded', "false"); if(bsOverlay.length) bsOverlay.removeClass('show'); return false; }); }); |
As you can see, this script is similar to the script provided in the previous article. However, there are a few differences as well. First, instead of dynamically adding the content overlay, we’ve added it directly below the body tag. It’s because we wanted to mess as lesser as possible in the WordPress context there.
Second, we have assigned the right value to the aria-expanded attributes in the code. Nevertheless, you can make the code simpler if you don’t need the overlay.
Finally, to implement the off-canvas menu in the left sidebar, use to bs-canvas-left class to set up the sidebar content. Then update the data-target and replace the mr-0 classes with ml-0 classes in the jQuery as well.
With help of this and previous articles, you can also set up off-canvas menu and sidebars on both sides. Here are just the explanation focused more on applying Bootstrap assistive and accessibility features.
So how much do you like the demo and the articles on off-canvas menu and sidebar in Bootstrap? Do you have any difficulty or question? Do let us know in the comment form given.