There are many tools to find errors in CSS documents and fix them ranging from syntax checking, spelling mistakes to compatibility and performance issues. Many code editors have great tools and debuggers to sort out programming syntax errors but minimum or no support to find and fix errors in CSS.
So here is information about generals tools that are useful to check errors in CSS and modify them for better output.

1. W3C CSS Validation Service
W3C CSS validation service – Fantastic service that will display any issues, errors or compliance warnings you have with any CSS code.
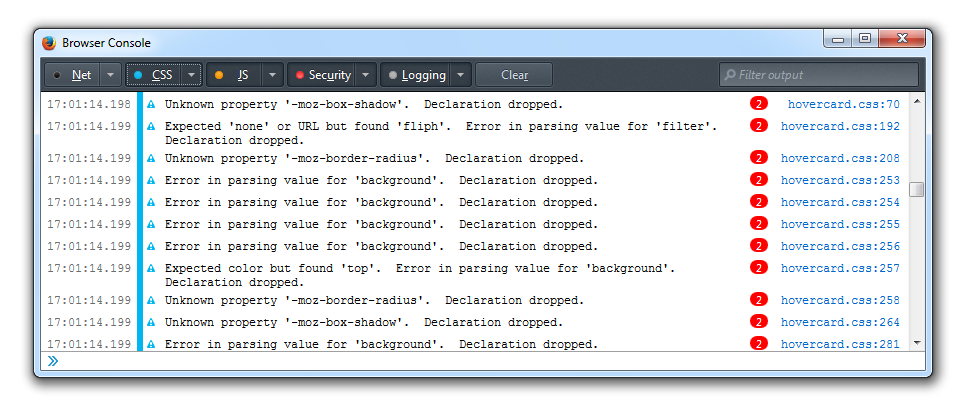
2. Firefox’s Error Console to Find Errors in CSS
Mozilla Firefox’s error console (shift+ctrl+j) is smart enough to report you on basic syntax errors like unknown properties, bad bracketing, bad units etc…
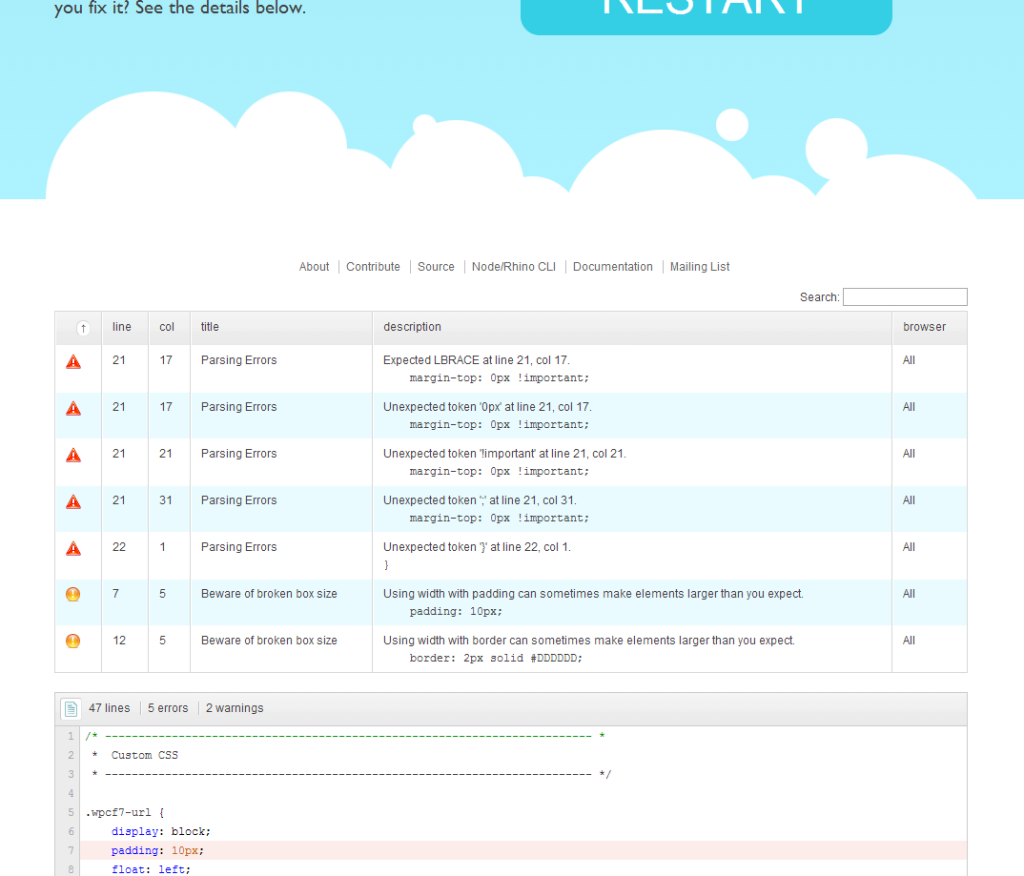
3. Use CSS LINT to Fix Errors and Warnings
CSS Lint is a web app that performs a basic check on your CSS code. It highlights errors and warns you if there is anything in the code that might not render properly.

The app checks the code based on 19 different rules, you can choose to have the app ignore any one of them by unchecking the respective box on the home page. To process code, simply copy and past it in to the area provided and hit Lint.

Errors are identified with a red warning sign while warnings are identified with yellow ones. CSS code containing errors and warning are highlighted after the table.
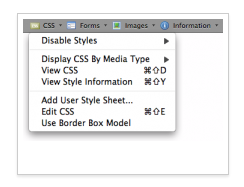
4. Web Developer Add-on for Firefox
 A quick way to find errors in CSS code is to install the Web Developer tool bar add-on and use the validator through the tools drop down. What’s cool about this tool is you can quickly validate local files too as it will automatically upload them to the W3C validator.
A quick way to find errors in CSS code is to install the Web Developer tool bar add-on and use the validator through the tools drop down. What’s cool about this tool is you can quickly validate local files too as it will automatically upload them to the W3C validator.
Beginner can use CSS LINT due to it’s simplicity and advance users go with inbuilt error console provided by Firefox to find errors in CSS and clear them.