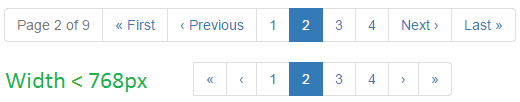
The function below will assist you to smoothly add pagination in your WordPress theme using Twitter Bootstrap 3 pagination style. This function is easy to read and to customize as well as contains features like:
- Bootstrap Styling
- First and Last Button
- Previous and Next Button
- Current page & total number of pages
- First/Last text invisible on small devices
- Previous/Next text invisible on small devices
- Works with custom post types by passing parameters to function

Note: This navigation function requires that you have already included bootstrap theme or CSS in your WordPress blog or website.
If you wish to get this function for Bootstrap 4, here is the post:
WordPress Pagination In Bootstrap 4 Style – Function
Bootstrap 3 Pagination in WordPress
Add the following function to your ‘functions.php‘ file in WordPress theme.
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | // Bootstrap pagination function function wp_bs_pagination($pages = '', $range = 4) { $showitems = ($range * 2) + 1; global $paged; if(empty($paged)) $paged = 1; if($pages == '') { global $wp_query; $pages = $wp_query->max_num_pages; if(!$pages) { $pages = 1; } } if(1 != $pages) { echo '<div class="text-center">'; echo '<nav><ul class="pagination"><li class="disabled hidden-xs"><span><span aria-hidden="true">Page '.$paged.' of '.$pages.'</span></span></li>'; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<li><a href='".get_pagenum_link(1)."' aria-label='First'>«<span class='hidden-xs'> First</span></a></li>"; if($paged > 1 && $showitems < $pages) echo "<li><a href='".get_pagenum_link($paged - 1)."' aria-label='Previous'>‹<span class='hidden-xs'> Previous</span></a></li>"; for ($i=1; $i <= $pages; $i++) { if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )) { echo ($paged == $i)? "<li class=\"active\"><span>".$i." <span class=\"sr-only\">(current)</span></span> </li>":"<li><a href='".get_pagenum_link($i)."'>".$i."</a></li>"; } } if ($paged < $pages && $showitems < $pages) echo "<li><a href=\"".get_pagenum_link($paged + 1)."\" aria-label='Next'><span class='hidden-xs'>Next </span>›</a></li>"; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<li><a href='".get_pagenum_link($pages)."' aria-label='Last'><span class='hidden-xs'>Last </span>»</a></li>"; echo "</ul></nav>"; echo "</div>"; } } |
In your archive files wherever you want to show pagination, call the function:
0 1 2 3 4 5 6 7 | <?php if (function_exists("wp_bs_pagination")) { //wp_bs_pagination($the_query->max_num_pages); wp_bs_pagination(); } ?> |
The line #4 in the code above is an example to apply pagination if you are using custom query and if you wish to let pagination appear to its default position (not at center of the column), delete line number #41 and #73 from function. Now all is done! Check your WordPress website with Bootstrap theme to see Pagination live.
thanks its work!!
i also craeted a resource on imaginxp .com website, it may give you deep understanding.
What is Pagination styles?
thanks.
working for me…
this is great. thank you
Nice. Thank you!
Thank! Perfect!
Awesome, this works perfectly, really thanks!
Excelent tutorial, it works perfect. Thanks a lot AMIT!!!
Completely works, except I want it to output like your example and not like mine. Mine is listing out all 9 pages and doesn’t have the <> or First / Last .. your sample has 4 pages listed then the arrows and first last etc. How do I output that? See attached image
Hi Andrea,
You should inspect page source code in browser if the missing links are available there. Also ensure that the range parameter value in function is 4 as well as click on 2nd/3rd link on navigation menu just to check. If you are still unable to rectify then let us provide a link of url to check.
Thanks
The site is in maintenance mode. The missing elements are not in the source either. I copied your functions and template snippets exactly as you posted in the blog post above.
I even disabled my UberMenu plugin thinking it was affecting the but, that didn’t change anything.
I tried to post the code here, but disqus keeps stripping out half of it 🙁
Hi Andrea,
Sorry for my late reply, actually I was not being notified in email.
I am sorry as I’m clueless and to suggest you something. Would you drop us an email with url and required information at support@fellowtuts.com to let us rectify the issue.
Thanks
no worries, I’ll just do something else. Thanks for all your help! You rock.
Thanks! Worked great for me.
Hello Andrea!
I think this is because you only have 9 items and they all appear as links in your pagination. If you decrease the value for $range (e.g. to 2), then you will have your navigation buttons. An other possibility is, to cut out the parts from the if-conditions where this case is checked.
Heiko
thanks.
working for me…
hi!
Works great but I have a problem. It works only with the default Permalink.
Any hints ?
Hi Jonny,
I’m using this code with custom permalink
%category%/%postname%& custom post types and everything is working smooth.You can try to check the query variable and compare this code with any working code (may be non-bootstrap) and check what does that return.