Many developers fail in placing Yii form and submit button in bootstrap 3 modal popup in right way so either they compromise with the appearance of the modal or complaint that the submit button isn’t working.
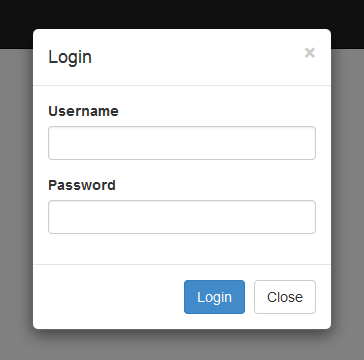
Taking a login form as an example if everything is done in right manner then the buttons will appear in modal footer and the modal itself inside form tag and you will see a working form same as illustrated in image above.

The issue:
If you placed the whole form inside modal body then you will lose the default appearance of buttons in modal footer and if you closed form with <?php ActiveForm::end(); ?> prior, making the modal footer (with form buttons) out of form widget then you will lose Login button’s functionality. Both type of compromised arrangements are mentioned below:
Form inside modal body:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <button class="btn btn-default btn-sm" data-toggle="modal" data-target=".loginModal">Login</button> <div class="modal fade loginModal" tabindex="-1" role="dialog" aria-labelledby="loginLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span><span class="sr-only">Close</span> </button> <h4 class="modal-title" id="modalLabel">Login</h4> </div> <div class="modal-body"> <?php $form = ActiveForm::begin([ 'id' => 'login-form', 'options' => ['role' => 'form'], 'enableAjaxValidation' => true, ]); ?> <?= $form->field($user, 'Username')->textInput() ?> <?= $form->field($user, 'Password')->passwordInput() ?> <div class="form-group"> <?= Html::submitButton(Yii::t('user', 'Login'), ['class' => 'btn btn-primary']) ?> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <?php ActiveForm::end(); ?> </div> </div> </div> </div> </div> |
 The complete form widget is placed inside body of modal. This will work sure but appearance won’t be same as explained in bootstrap official website (modal footer, right aligned button and horizontal line are missing).
The complete form widget is placed inside body of modal. This will work sure but appearance won’t be same as explained in bootstrap official website (modal footer, right aligned button and horizontal line are missing).
Buttons in modal footer but outside the form tag
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <button class="btn btn-default btn-sm" data-toggle="modal" data-target=".loginModal">Login</button> <div class="modal fade loginModal" tabindex="-1" role="dialog" aria-labelledby="loginLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span><span class="sr-only">Close</span> </button> <h4 class="modal-title" id="modalLabel">Login</h4> </div> <div class="modal-body"> <?php $form = ActiveForm::begin([ 'id' => 'login-form', 'options' => ['role' => 'form'], 'enableAjaxValidation' => true, ]); ?> <?= $form->field($user, 'Username')->textInput() ?> <?= $form->field($user, 'Password')->passwordInput() ?> <?php ActiveForm::end(); ?> </div> <div class="modal-footer"> <div class="form-group"> <?= Html::submitButton(Yii::t('user', 'Login'), ['class' => 'btn btn-primary']) ?> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> |
This was the stupid thing I did first even I was aware that it will sure gonna happen something wrong. Moving buttons out of the form will appear good but leaving some extra ugly space above & below buttons. Furthermore your submit button will not work.
The Solution:
Placing Yii form and submit button in bootstrap 3 modal popup in right way require just a minor change: Just make the form wrap the whole modal window like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <button class="btn btn-default btn-sm" data-toggle="modal" data-target=".loginModal">Login</button> <div class="modal fade loginModal" tabindex="-1" role="dialog" aria-labelledby="loginLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <?php $form = ActiveForm::begin([ 'id' => 'account-form', 'options' => ['role' => 'form'], 'enableAjaxValidation' => true, ]); ?> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span><span class="sr-only">Close</span> </button> <h4 class="modal-title" id="loginLabel">Login</h4> </div> <div class="modal-body"> <?= $form->field($user, 'Username')->passwordInput() ?> <?= $form->field($user, 'Password')->passwordInput() ?> </div> <div class="modal-footer"> <?= Html::submitButton(Yii::t('user', 'Login'), ['class' => 'btn btn-primary']) ?> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> <?php ActiveForm::end(); ?> </div> </div> |
So here whole modal content is covered by Yii form widget. Also note that we have cleared <div class="form-group"> in modal footer to clear the unnecessary spacing around buttons. That’s the solution and it will also help you to place form in bootstrap 3 modal popup regardless of the platform you are using.
It´s possible to call the modal from Nav?
Indeed possible,
just put data-toggle=”modal” data-target=”.loginModal” in the navigation item which should pop the modal on click
Do you get work input errors on the form by staying in the modal form ?I have some problems in a similar situation – could you show controller action ?
What did you try & what are you getting & what is written inside your controller action?
If you want to remain private you can mail at support@fellowtuts.com
are u using yii 1.1.15?
Shah it’s Yii version 2.0