Twenty Fourteen is the awesome, sleek, modern, and beautifully crafted responsive design and magazine style default theme since version 3.8 to 4.0. If you like the layout of Twenty Fourteen but confused where to set featured content to grid or slider in Twenty Fourteen theme then here’s the help you need.
1. Customize the theme:
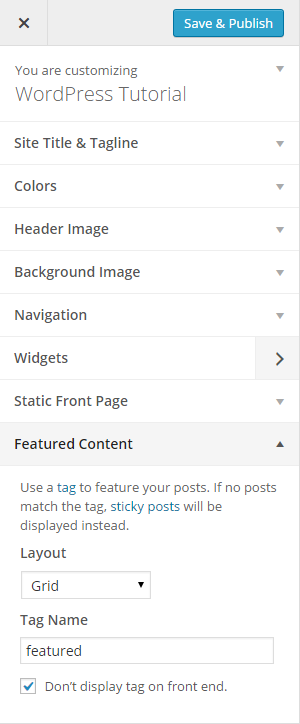
After installing, activating the theme, move to Appearance > Customize menu under your WordPress dashboard. There will be a section Featured Content at the end of customization page.
the theme, move to Appearance > Customize menu under your WordPress dashboard. There will be a section Featured Content at the end of customization page.

Choose either Grid or Slider layout as per your wish and for the Tag Name textbox put a word as tag to identify featured posts. All the posts having the tag will be displayed as grid or slider layout as per your choice. The default value for this tag name is featured.
Check on Don’t display tag on front end. This will not let the tag name appear in browser url address bar of visitors.
Click on Save & Publish and close the customization panel.
Now link to Posts and click to Add New or if you already have some posts then open them to edit.
2. Add tag to posts:
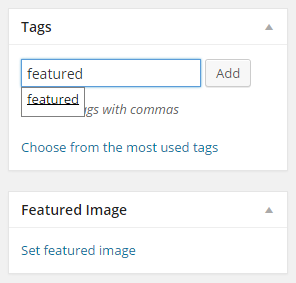
 Add a few posts and add featured as Tag under your WordPress Post Editor as well as don’t forget to Set Featured image for the post. This image will be used in slider or grid at home page of your website powered by Twenty Fourteen theme.
Add a few posts and add featured as Tag under your WordPress Post Editor as well as don’t forget to Set Featured image for the post. This image will be used in slider or grid at home page of your website powered by Twenty Fourteen theme.
If you couldn’t find these two boxes under post editor then they are hidden and you can display them by selecting from Screen Options available at extreme upper right corner below the admin toolbar.
Please note your featured image sizes should be at least 672px wide for Grid layout and 1038px wide for Slider layout to let the featured images work best.
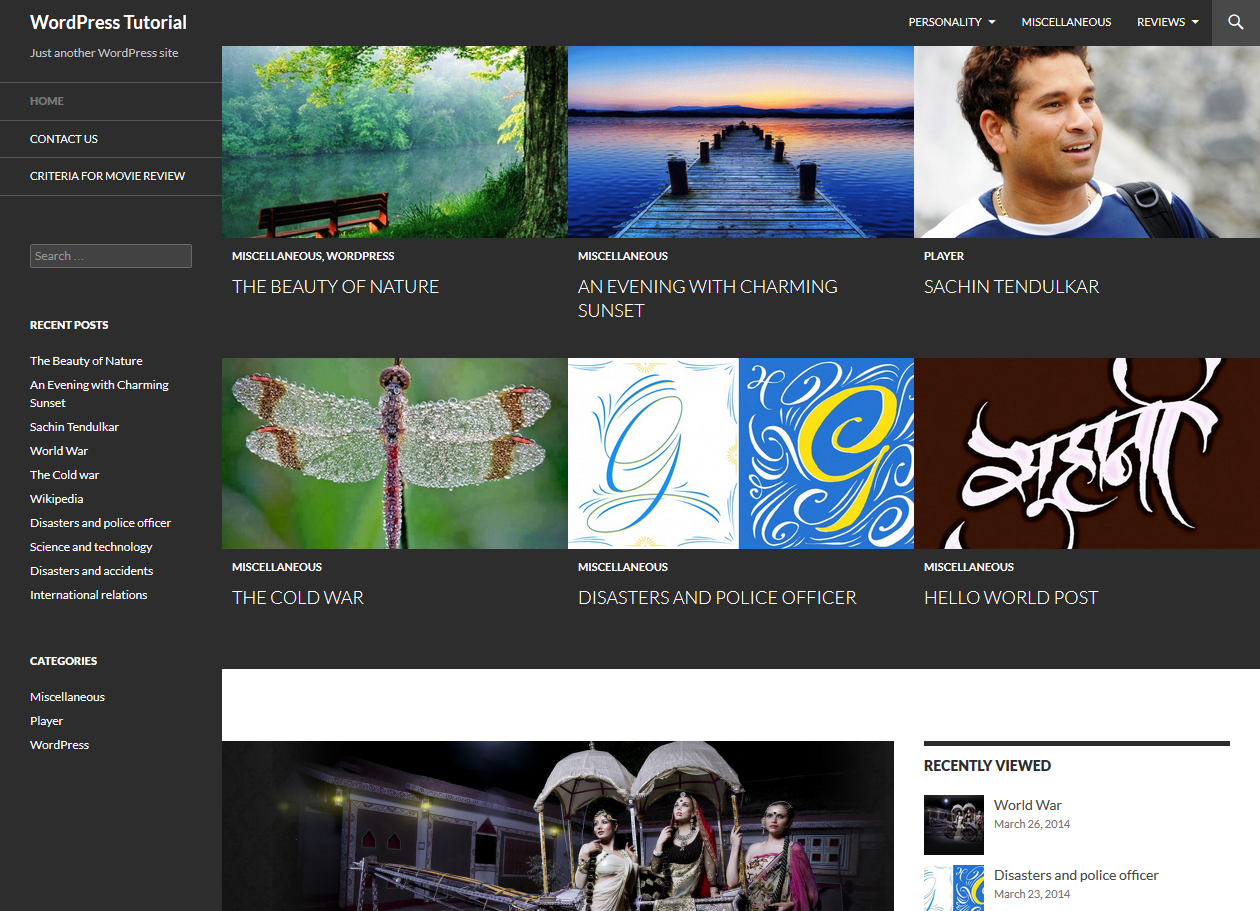
Save your posts and visit home page and check if you set featured content to grid or slider in Twenty Fourteen theme correctly. WOW! That is appealing.