Yoast SEO is one of the most popular WordPress SEO plugins. The plugin offers a breadcrumb navigation feature to put on your WordPress website. However, sometimes we wish to grab these breadcrumb items in an Array. So that we can customize their appearance to match with our site design.
Splitting Yoast breadcrumb items into an array variable isn’t a trivial task. All you need is a little understanding of this plugin as well as a bit of code. In this article, we’re assisting you to get all these items into a nice array. Then you can use this array to create your own breadcrumb navigation. Additionally, this trick is useful to populate site-specific Breadcrumb Structured Data.

Get Yoast Breadcrumb Items in an Array
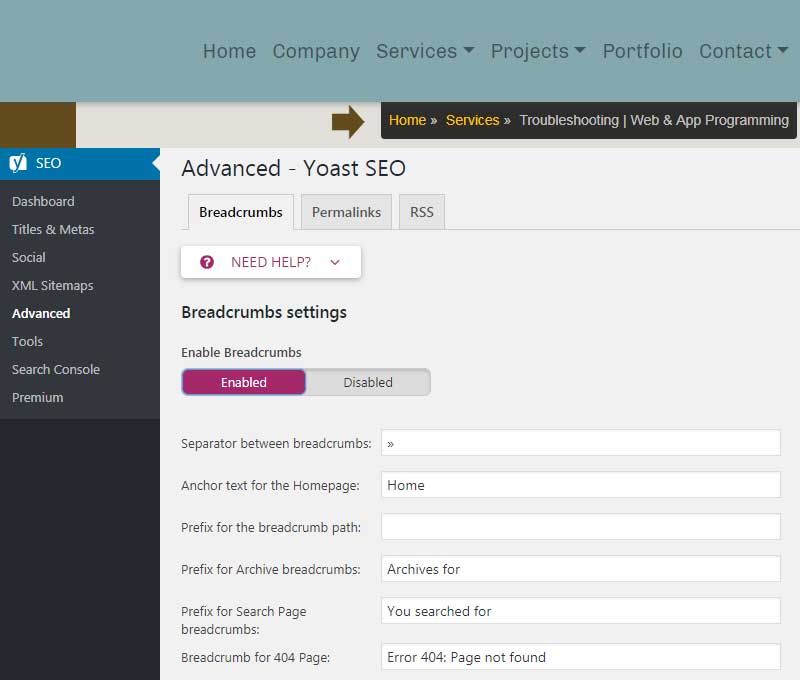
So let us start this implementation by activating the breadcrumb feature in the plugin. Go to SEO -> Search Appearance -> Breadcrumbs and enable the breadcrumbs. Now, we need to extract the items into an array. Put the following function in your theme’s functions.php file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function get_crumb_array(){ /* echo '<xmp>'; var_export(yoast_breadcrumb('', '', false)); echo '</xmp>'; */ $crumb = array(); //Get all preceding links before the current page $dom = new DOMDocument(); $dom->loadHTML(yoast_breadcrumb('', '', false)); $items = $dom->getElementsByTagName('a'); foreach ($items as $tag) $crumb[] = array('text' => $tag->nodeValue, 'href' => $tag->getAttribute('href')); //Get the current page text and href $items = new DOMXpath($dom); $dom = $items->query('//*[contains(@class, "breadcrumb_last")]'); $crumb[] = array('text' => $dom->item(0)->nodeValue, 'href' => trailingslashit(home_url($wp->request))); return $crumb; } |
Here you notice that the function, get_crumb_array() extracts breadcrumb items into the variable $crumb. For this purpose, we have used PHP’s DOM Parser.
First, we have loaded the HTML returned by the yoast_breadcrumb() function in a DOM document. Then extracted all anchor elements in the $items array. Finally, grabbed each anchor text and respective link into the $crumb array variable using a foreach loop.
Please note that the last item in the HTML is the current page and it doesn’t contain the link. So we got it separately by identifying the breadcrumb_last class and manually obtaining its link. If you’re wondering why we need the last breadcrumb item’s URL, we will tell you a bit later.
Custom Breadcrumb Navigation using Yoast SEO
So now you have the array ready. The crumb_nav() function below, demonstrates how to use this array to create the navigation. Add this function to functions.php file as well. The $html variable returns the breadcrumb markup. You can modify it as per your requirement.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | function crumb_nav($crumb){ $html = ''; if($crumb) { //var_dump($crumb); $items = count($crumb) - 1; $html = '<nav>'; $html .= '<ol id="breadcrumbs" class="breadcrumbs">'; foreach($crumb as $k => $v){ $html .= '<li class="breadcrumb-list">'; if($k == $items) //If it's the last item then output the text only $html .= $v['text']; else //preceding items with URLs $html .= sprintf('<a href="%s">%s</a> » ', $v['href'], $v['text']); echo '</li>'; } $html .= '</ol>'; $html .= '</nav>'; } return $html; } |
Displaying Custom Breadcrumb Navigation
Finally, we need to call these two functions to display the custom breadcrumb navigation. Put these lines in your theme’s template file, wherever you want to output the breadcrumb items trail. Possibly in the header.php file.
1 2 3 | if(function_exists('yoast_breadcrumb') && !(is_home() || is_front_page())) { echo crumb_nav(get_crumb_array()); } |
Also, don’t forget to define styles for CSS classes you have used in the breadcrumb markup. We don’t need to display the navigation on the homepage of the website. So we have used the if condition while calling functions.
Visit any page of your WordPress website except the home page and the trail will be there. We can also recall the get_crumb_array() function to create Breadcrumb Structured Data in JSON-LD format. Yoast SEO plugin already has that in the RFDa format. But only when you display its default breadcrumb list.
That’s why we have broken the implementation into two functions. Further, JSON-LD format needs URLs of the last item in the breadcrumb navigation list as well.
This is how we have created custom breadcrumb navigation with help of Yoast SEO Plugin. However, this implementation relies on the Yoast trail markup. If they change that in future, we might need to revise the code. If you want to do it all without any plugin, here is the article to assist you.
Have a question or feedback? Use the comment form given. Don’t forget to share this post as well, since sharing is caring!
Hi, all works fine but I have encoding error (no special characters appear).
Can you please update me with what you get vs what you expect
Hi, you can prepend one to cause the string to be treated as UTF-8
@$dom->loadHTML( '' . yoast_breadcrumb( '', '', false ) );
stackoverflow.com/questions/8218230/php-domdocument-loadhtml-not-encoding-utf-8-correctly
get_crumb_array()doesn’t appear to successfully get the URL of the current page. If its in functions.php, is it running too early and will only ever return thehome_url()without the request?Looks like adding add_query_arg() works
'href' => trailingslashit( home_url( esc_url_raw( add_query_arg([]) ) ) )
Making sure to escape it for security.
Looks like adding add_query_arg() works
'href' => trailingslashit( home_url( esc_url_raw( add_query_arg([]) ) ) )
Making sure to escape it for security.