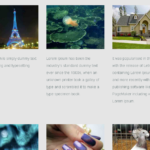
In this tutorial we are creating responsive multi column list which maintain predefined number of columns in each row regardless of device size. The last output of our tutorial will be like below with 3 responsive columns in each row. You can easily change it with 2,4,5 or more columns as per your requirement.
In a grid system you can maintain responsiveness where fluid container display grids of images, videos, text, and more. In our article we are doing the same but maintaining number of grids in each row.