Have you ever tried to save a webp image as jpg or png? And wondering it’s downloaded or saved as webm instead of usual png or jpg extension. So here are quick fixes to convert or save webm image to jpg / png before or after download.
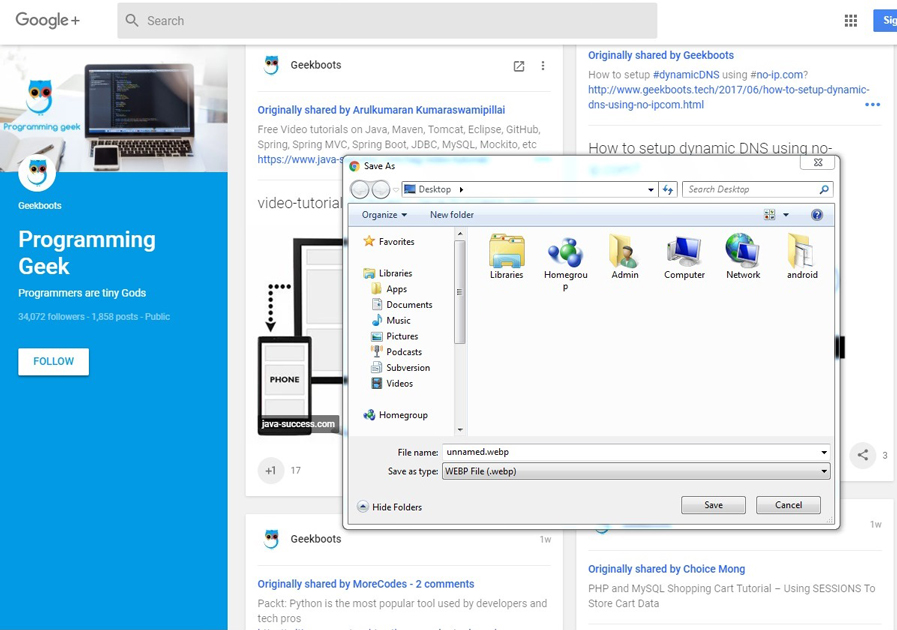
As you can see in picture given on top, I’m trying to save the image and expecting it to be either jpg or png image. Whereas, I can see Save as type to webp only. I can’t edit the webm picture in regular image editors. Also uploading webp format images are not supported in websites. So I need to either convert it as jpg / png after download or save as jpg / png format.

Convert or Save webp image to jpg / png
There are 3 popular methods to get webp image as jpg or png.
1. Use an Online Converter after download
There are many file format converters available online. Google for convert webp to jpg / png. You will get a lots of links in search result that will covert webp file to jpg or png for free. You can either upload the webp file or paste URL of image and then get the jpg or png file to download.
2. Download using browser that doesn’t support webp
Not all browsers support the webp format including Mozilla Firefox and Internet Explorer. So if you open the page in either of these two browsers and right click to get Save Image As option, you will get the usual jpg or png file type to dialog. Please note, don’t open the individual image in another tab or window and then save else you will come up with same problem.
3. Use Save Image as PNG extension in Chrome
There is an extension available for Google Chrome browser which Adds the Save Image As PNG option to the context menu of images. Whenever you right click to image, you will get option to save the image in png format. Click here to add this Save Image as PNG extension for you Google Chrome browser.
Hope now you’re able to get the webp image as jpg or png. Happy downloading!