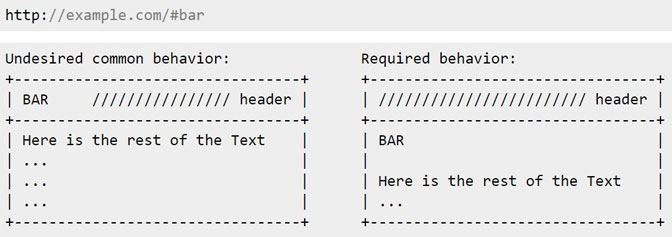
Sometimes our website has a fixed header or navigation menu that usually remains fixed at the top of the page. When you use the URL anchor (the #fragment part), the browser window will scroll itself (instantly) to bring anchor at the top of the page, leaving the content behind the fixed header. So here we need for offsetting anchor hash tag links to adjust for fixed header to let content appear below the fixed item.

The solution might be useful in cases:
- When you refer a particular section in a page from another page or
- In page navigation, when you link to an anchor elsewhere in the page
In either case we just have to apply some offsetting to anchor hash tag links to let itself adjust for fix header and there is a very simple CSS rule to obtain this.
Offsetting anchor hash tag links to adjust for fixed header
HTML:
1 2 3 4 5 6 7 8 | <a href="#section1">Goto Section I</a> <!-- Some more content --> <h3 id="section1" class="offset">Section I</h3> <p>Section specific content</p> |
CSS:
1 2 3 4 5 6 7 | .offset:before { display: block; content: " "; height: 150px; /* Give height of your fixed element */ margin-top: -150px; /* Give negative margin of your fixed element */ visibility: hidden; } |
Quite simple? We are using :before pseudo element and giving it a height, which pushes up the size of the header, then use negative margin to yank it back up into place. VIEW DEMO
Thanks for sharing such a great blog… I am impressed with you taking time to post a nice info.
Finally! A simple solution to this issue. Thanks.
Great Solution. Thanks
Fahad Latif
http://www.edesignerzzz.com
You can even do it without the .offset class by just using :target pseudoclass selector, like so:
:target::before {
}
Yes @qqxadrian:disqus you can use :target pseudo class too
Thank you so much. I’ve seen many other solutions to this problem. I have a list of anchors and when I applied the usual padding or margin solutions as suggested on other sites it spaced ALL of the items in the list apart from one another on the page, not what I wanted.
This “offset” class works wonderfully.
Thank you again
Victor Krueger – Beginning Web Designer
This will overlap previous elements, like e.g. a horizontal scrollbar of an element.
Thnaks!
Hi Blario
Your issue may appear due to some other code in your page. Please inspect that carefully and still if you are unable to find, you can mention us the link.
Thanks
Does only work at the second click. the first anchor link click always hides the anchor itself..
Hi Blario,
Your issue may appear due to some other code in your page. Please inspect that carefully and still if you are unable to find, you can mention us the link.
Thanks
I also have a the same issue
Manoj share us the link of page & bit detail. If you wish to stay remain private, mail us at support@fellowtuts.com
Was there a solution for this? Encountering the same issue
Figured out the solution — add the following to the offset class:
position: relative;
vertical-align: top;
z-index: -1; /* This prevents any links being behind the offset block and un-clickable */
You also may need to bring the z-index of the navigation menu to the top:
z-index: 999999;
Hope this helps!
Thanks. Great solution!
Very helpful! Thanks!