Making a try it yourself editor is a very easy and 5 minutes task if you know the concept behind it. Here I’m telling you step by step to create a try it yourself editor like w3 schools that would be able to run your HTML, CSS and javascript code online and display the result in iframe.

The idea behind a try it yourself editor is more simpler than your thought. We just create a button, textarea and a iframe on the page and on click event of the button, load the content of textarea to iframe using JavaScript and all is done! So simple, let’s do it…
Create a html page in your favourite code editor and place the following CSS into head section of page:
1 2 3 4 5 6 7 | <style type="text/css"> textarea, iframe { border: 2px solid #ddd; height: 500px; width: 100%; } </style> |
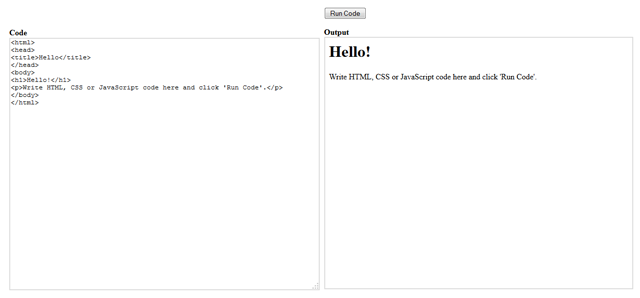
Now inside body tag we need a textarea on left of the page to let visitors type their code and iframe where they can see his code functional after clicking run code button. So we have created all them inside a table.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <table width="100%" border="0" cellspacing="5" cellpadding="5"> <tr> <td width="50%" scope="col"> </td> <td width="50%" align="left" scope="col"> <input onclick="runCode();" type="button" value="Run Code"> </td> </tr> <tr> <td> <form> <strong>Code</strong> <textarea name="sourceCode" id="sourceCode"> <html> <head> <title>Hello</title> </head> <body> <h1>Hello!</h1> <p>Write HTML, CSS or JavaScript code here and click 'Run Code'.</p> </body> </html> </textarea> </form> </td> <td><strong>Output</strong><iframe name="targetCode" id="targetCode"></iframe></td> </tr> </table> |
The last part is to define runCode() function into script. It’s the most important part where most tutorials on the internet are failed to show in correct manner. Hence people complaint!
You can’t directly copy textarea content to iframe. Use the code below to perform the same in correct way. Write these code just before the end of body:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script type="text/javascript"> function runCode() { var content = document.getElementById('sourceCode').value; var iframe = document.getElementById('targetCode'); iframe = (iframe.contentWindow) ? iframe.contentWindow : (iframe.contentDocument.document) ? iframe.contentDocument.document : iframe.contentDocument; iframe.document.open(); iframe.document.write(content); iframe.document.close(); return false; } runCode(); </script> |
So the complete code to make a HTML, CSS, JS try it yourself editor is here:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Try it yourself editor</title> <style type="text/css"> textarea, iframe { border: 2px solid #ddd; height: 500px; width: 100%; } </style> </head> <body> <table width="100%" border="0" cellspacing="5" cellpadding="5"> <tr> <td width="50%" scope="col"> </td> <td width="50%" align="left" scope="col"> <input onclick="runCode();" type="button" value="Run Code"> </td> </tr> <tr> <td> <form> <strong>Code</strong> <textarea name="sourceCode" id="sourceCode"> <html> <head> <title>Hello</title> </head> <body> <h1>Hello!</h1> <p>Write HTML, CSS or JavaScript code here and click 'Run Code'.</p> </body> </html> </textarea> </form> </td> <td><strong>Output</strong><iframe name="targetCode" id="targetCode"></iframe></td> </tr> </table> <script type="text/javascript"> function runCode() { var content = document.getElementById('sourceCode').value; var iframe = document.getElementById('targetCode'); iframe = (iframe.contentWindow) ? iframe.contentWindow : (iframe.contentDocument.document) ? iframe.contentDocument.document : iframe.contentDocument; iframe.document.open(); iframe.document.write(content); iframe.document.close(); return false; } runCode(); </script> </body> </html> |
Hey Amit,
This is a fantastic article on how to create a “try it yourself” editor using HTML, CSS, and JavaScript! As someone who is just starting out in web development, I found this guide to be incredibly helpful in understanding the process of building a functional and user-friendly editor.
I appreciated the clear and concise way that you explained the different components of the editor and the step-by-step instructions for building each one. The use of HTML, CSS, and JavaScript to create this editor is a great example of how these languages can be used together to create powerful and interactive web applications.
The section on adding features to the editor, such as the ability to toggle between dark and light mode, was particularly interesting and helped to illustrate how additional functionality can be easily added to the editor.
Overall, this guide is a valuable resource for anyone looking to create a “try it yourself” editor using HTML, CSS, and JavaScript. Thank you for sharing your knowledge and expertise with us!
Thank you so much man. You can imagine how much you helped me ❥❥❥
i want to create a python compiler usig codemirror or ace js can you please guide me
Your demo has different code that will divide in single column in mobile phone devices, and the code in shown here is simple, i try to use bootstrap grid to divide it but it cant run properly
Hi
There should be no problem in running the code while replacing the table with Bootstrap columns. I would suggest you to check for any error in the browser console while executing.
iframe = (iframe.contentWindow) ? iframe.contentWindow : (iframe.contentDocument.document) ? iframe.contentDocument.document :iframe.contentDocument;
iframe.document.open();
iframe.document.write(content);
iframe.document.close();
please explain it to me.
@taha
In the first line, we’re trying to acquire the Window object of the iframe if it can be. Else trying to get the Document object. It’s a cross-browser implementation using the ternary operator.
The open(), write() and close() are JavaScrit methods for opening, writing, and closing a document respectively.
Thank you
Thank you so much! I never realized how simple this was to make. I just pasted it to one of my offline pages I’m working on and it works great. Thanks again!
Great Article! It works but when I try
An absolute URL: W3Schools
A relative URL: The a tag
It fails.
Any solution?!
Hi @dhaanappagouda_patil:disqus
Please do HTML encode your code in comment to let me see it properly. You can use this link:
https://emn178.github.io/online-tools/html_encode.html
Please read about syntax in our Disqus Comment System here:
https://help.disqus.com/customer/portal/articles/466253-what-html-tags-are-allowed-within-comments-
If I click on W3Schools It’s not working!
@dhaanappagouda_patil:disqus
Add target=”_blank” in your anchor tag
html and style outputs are working but script not working. When i use script tag in code box, output does not come. i used alert for testing.
alert is working but click function or document ready function not working.
Hello LP,
alert() is JavaScript method so it worked while ready() is jQuery method. Add jQuery library for that, try and let me know
how to add online c, c++, JAVA compiler in my own website
i want to integrate with word press online editor
please lwt me know how to compiler c, C++, Java programming online
Hello,
You can search on Google with words C, C++, Java online compiler
Dear Friend
i need same for mysql online editor
help me
Search on Google MySQL fiddle
It isn’t working wordpress . I need it to worked WordPress
Hi Rahman,
To make it work with WP you would need to rewrite complete code as per WP standards or as alternate you can follow this choice too: http://fellowtuts.com/html-css/make-a-html-css-js-try-it-yourself-editor/#comment-2802194402
@amitsonkhiya:disqus
Thank you soo much to share this wonderfull article .
God Bless You
thank you , is there any way to add it to word press website
or i do not want only to display the code i want to display its value inside wordpress post or at least to add button which will open new tab with the code inside just as w3 try it yourself ?
Hello @Salahaldin
You can place button and redirect visitor to new browser window on click which will run your code. We are already using this way in our blog. Check the bold “Working Example” link in article http://fellowtuts.com/js-plugins/jquery-expand-collapse-with-plus-minus/
Thank you, works like a charm 🙂 Will use on my own webpage
is this patented? can I put this on a website that I’m working on? It is a non profit website but it may have google adds on it
Hi Jo,
You can indeed use code on that website. Also I would appreciate you if you consider about our efforts to keep this blog running and help people. A cup of coffee would sure motivate us (http://fellowtuts.com/buy-us-a-cup-of-coffee/)
Thanks
your a god
Hello Amit,
This code is Working perfectly
thank You 🙂
Any solution for Angularjs Tryit editor?
Sorry, I don’t have any idea
Works like a charm… Thanks!
Thank you VERY much Sir,
I’m a beginner web learner and this will spare me a lot of time saving and launching in my browser.
all happens on the same page. it’s wonderful.
I add your name to the persons I follow I’m sure I’ll learn well with you.
thank you again.
It is just amazing
It worked perfectly, I had gone many sites but they not working at all
and yours worked perfectly. Please post more like these
And one last thing can you tell me which syntax highlighter are you using I liked your syntax highlighter too
Please tell me
Hi,
We are using Crayon Syntax Highlighter with Classic theme. 🙂
Thnx..For Answering My Question…
Thank you!
It is working.
It is very easy to understand and use. Great job.
wonderfully explained, definitely better than other websites I have come across
Thank you.
tnx I find it hard to understand other website teaching this technique but you sir are a genius
You are welcome, Joseph