Nowadays English to Hindi translation is common practice. Here I am describing steps to do English to Hindi translation in your web application using Google Language Transliterate API.
Many tools are available online which makes translations easy. On many social media also, people use to write in hi-English which is mostly in practice in India.

UPDATE (07 July 2021)
This is Transliterate API, not Translate API, and has already expired long years back. It will only transliterate your language words written using English letters into words from your language alphabet. However, the reverse isn’t available. Hence, use Google Cloud Translation API if you wish to translate words among languages.
Also, the language switching shortcut key in the code below doesn’t produce expected behavior due to the depreciated API.
For your web application, Google also providing its API to convert Hindi words written in English to Devnagri Hindi in an easy way. Here are steps to add the English – Hindi transliterate feature.
1. Refer to Meta Tag and Use Google Transliterate API JS
First, download the script and save it in your project directory. Then add the following code to the head tag of your page.
1 2 | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="gtransapi.js"></script> |
The Transliterate API handles a lot of UTF-8 text and you, therefore, need to set the Content-Type of your page to UTF-8 by adding the meta tag along with the script tag.
Additionally, update the path as per your file location in the src tag of the above code snippet.
2. Add the code after the API reference
Add this code below in your head section or anywhere on the page but after the API reference.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script type="text/javascript"> google.load("elements", "1", { packages: "transliteration" }); var control; function onLoad() { var options = { //Source Language sourceLanguage: google.elements.transliteration.LanguageCode.ENGLISH, // Destination language to Transliterate destinationLanguage: [google.elements.transliteration.LanguageCode.HINDI], shortcutKey: 'ctrl+g', transliterationEnabled: true }; control = new google.elements.transliteration.TransliterationControl(options); control.makeTransliteratable(['txtMessage']); } google.setOnLoadCallback(onLoad); </script> |
In this snippet, we are declaring onLoad method to set the language options and put the control which will be used to take input and translate from source language to destination Language (English to Hindi). This onLoad function is being called on the loading of Google API.
Save your site from spambot: Google New reCaptcha using PHP – Are you a Robot?
Also, the id of the textarea is txtMessage . Here one shortcut key is defined as well, CTRL+G to toggle the language means English to Hindi and English to English. By default, it would be English to Hindi, and if press CTRL+G once then the text would be in English only.
3. Set a Textbox for English to Hindi Translation
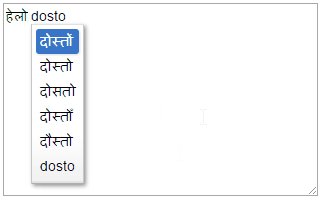
Use an HTML textbox for taking input and translating its text. And type something in the textarea afterward to see the translated text.
1 | <textarea name="txtMessage" id="txtMessage"></textarea> |
So like this, It’s very easy to English to Hindi Translation using google API. This code will support any programming language in a web application.
If you found any issue in using this Google Language Translation API, feel free to write a comment so that we would make it more understandable for everyone.
If you like this English to Hindi Translation using Google API, please share this post on social media.
not working
can you please help me
how can i do this thing on CLASS attribute instead of ID.
Hello Sir
how to show suggestion word
I tried this it working fine in desktop browser but it is not working in mobile chrome.
I just used this API its working perfectly but there is no text suggestions like google input tools. Please do the needful
Thank you very much for the script, it is working fine. Is English to other languages available? for Eg. Gujarati?
i replace english with hindi and hindi with english but not working check it once after tell
I have updated the article and there is a link given to Google Cloud Translation API. You can try that.
AMIT YOUR ARTICLE ON ENGLISH TO HINDI BUT IF I WANTED TO ADD HINDI TO ENGLISH I TRIED REPLACE ENGLISH WITH HINDI AND HINDI WITH ENGLISH I ALSO ADD THE GOOGLE JS API FILE BUT IT DONT WORK FOR HINDI TO ENGLISH ONLY ENGLISH TO HINDI IS WORKING
Please check the updated article with clarification.
HI AMIT YOUR ARTICLE ON ENGLISH TO HINDI BUT IF I WANTED TO ADD HINDI TO ENGLISH NOT ENGLISH TO HINDI HOW DO I DO IT for this comment i post you says “Replace ENGLISH with HINDI on line 7 and HINDI with ENGLISH on line 9 in the JS code.” before commnting on your website i rplace the english with hindi and hindi with english but not working please check it once thank you
I have updated the article with clarification for what you are seeking.
HI AMIT YOUR ARTICLE ON ENGLISH TO HINDI BUT IF I WANTED TO ADD HINDI TO ENGLISH NOT ENGLISH TO HINDI HOW DO I DO IT
Replace ENGLISH with HINDI on line 7 and HINDI with ENGLISH on line 9 in the JS code.
I REPLACE IT ADD TRANSLATION ALSO BUT NOT WORKING
I have updated the article with clarification for what you are seeking.
How to Convert Hindi Text into English Using JavaScript?
not working for translation
Hello,
If you don’t download and add the gtransapi.js file first, the code won’t work
What was the solution
Pravin, you’re missing the following two lines.
Also, it is necessary to first download the js and update the script path accordingly.
hi amit which theme you use for your website send it to my mail vakram859@gmail.com i want to create a multitheme website like w3schools can you suggest me a free wordpress theme is suitable to create a website like w3schools website and w3schools.com/tryedit theme. i hope you get my point thanks
This is a self-made theme built using the Bootstrap framework. The custom work/consultation you asked for is chargeable.
for now updated article also not works when it tests on tryit editor
i place it like this way on your tryit editor but not worked after i test on w3schools but not working please give me the detailed instructions or place the full code not split into 3 files js css html all the code in one file thanks
It won’t work on other tryit editors because they are actually iframes. Also, the gtransapi.js is a local file too.
Check at our editor: https://fellowtuts.com/tryit/english-hindi-translation/
Sending you the code block in split files is custom work and that is chargeable. You can write to amit@astech.solutions to proceed.
english to hindi typing translation using google api is not working help me in the same i follow that tutorial typing.iamrohit.in/english2hindi also and not working but in his tools it worked so i wrote an email to rohit but he is not replied i think he is not give proper code can you please help me to create
Hello Karthik, we have updated the code. You should download and use it as explained. Now it should be no problem for you to translate.
when i am coping the code it is not working. unable to translate
Can you check the request in the browser’s developer console?
hi amit you post a article on english to hindi typing translation using google api when i follow your code and test it on tryit editor it not worked and after i paste it on my blogspot also not worked can you please clarify and give me the source code that worked thanks
Hello John,
The official Google API has stopped working. So we have updated the article with an alternative solution. Check the updated article. This will work.