I had a Google Adwords Conversion tracking code that I needed to implement basically on an onclick event. The form I am tracking, submits information using AJAX and then renders a ‘Thank you’ message to the page by replacing the form’s div with the ‘Thank you’ HTML.
Author » K K Agrawal
PHP Captcha using jQuery AJAX
Generally We use Captcha in the form to ensure that the form is submitted with manual intervention without any tools or programs. In this article we will show captcha using jQuery from PHP. Using jQuery we can also refresh the captcha code by resending AJAX call to generate new captcha image.
Only variables should be passed by reference
Sometime we face a unique type of problem during development and we watch the code thoroughly but not find the error where we are getting. ‘Only variables should be passed by reference‘ in $file_extension = end(explode(‘.’, $file_name)) is the same type of problem which does not seem as error in our code and it happens in usual code.
Ajax Image Upload using PHP and jQuery
Ajax Image Upload using PHP and jQuery is very important topic nowadays because everybody wants to save their data without refreshing the page. Today we are going to generate an Ajax based image uploader, which means the image file will be uploaded to server using Ajax request, without reloading the page.
WordPress pagination with AJAX
AJAX (Asynchronous JavaScript and XML) is a web technology that allows a web page to dynamically update content without reloading the page within the browser. The website becomes more interactive and responsive with the use of this technology. WordPress pagination with AJAX is important topic nowadays. Because every website wants to load its content asynchronously so that page loads with speed.
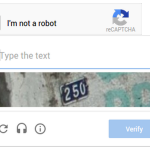
Google New reCaptcha using PHP – Are you a Robot?
Recently Google introduced a simplified “captcha” verification system (video) that enables users to pass the “captcha” just by clicking on it. This API utilizes an Advanced Risk Analysis engine that is capable of discerning between users and bots
5 ways to disable right click using jQuery or JavaScript
When We build a web application, we do not want the users to use the right button of the mouse.Today, many of the code examples used to disable the right-click no longer work in most browsers and browsers such as Opera do not allow the right-mouse button to be disabled. Anyway we can disable right click using jQuery or JavaScript.
Detecting mobile devices using jquery or javascript
Now a days, mobile is a common device in everyone’s hand. Internet is also used very much using these devices. So for web world, It is a challenge to be compatible their websites with these devices. For that, every application should be detect mobile device. Every language has its own method to detect the mobile device but we are explaining here the way of detecting mobile devices using jQuery or JAVASCRIPT.
How to speed up page rendering
In website, speed up page rendering is very important factor. Because if our page speed is fast then visitors can visit more pages on our site and can take a glance easily. We have to make our web pages fast but it’s not too easy to optimize web pages at each and every scale.
convert time string into time with AM/PM in MySQL
I have the old database in which time was stored as string with AM/PM. One day I required to do some time calculation on that field. I have googled out for convert time string into time with AM/PM in MySQL and found some solution.