Contact Form 7 uses minimum CSS for styling and validation. Hence lacking of better UI designing. We can overcome this issue by styling Contact Form 7 validation with border which I’m describing here in this article. Here, we will apply some CSS rules for validation customization on Contact Form 7 forms including styling Contact Form 7 validation with border.
Author » Amit Sonkhiya
Top Fixed Menu Bar on Scroll with CSS & jQuery – Less Code
Here I am writing minimum code to make Top Fixed Menu Bar on Scroll with CSS & jQuery. The purpose of this article is to have the navigation menu fixed at top when visitors scroll down the page and place menu back to it’s original position when scrolling back to upside.
Disable or enable an input field with jQuery
For jQuery 1.6 or above there is prop() function and lower jQuery versions have attr() function which can be used to disable or enable an input field. Further more DOM object’s disabled property also works with any version of jQuery to disable or enable an input field.
Apply foreign key in phpMyAdmin using database query
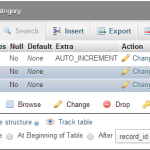
If you already have database tables and you just want to apply foreign keys for record on those table then you can apply foreign key in phpMyAdmin using database query also.
I have already written a tutorial ‘Setting up foreign key in phpMyAdmin‘ with example images and I prefer to write database query to set up foreign key in existing database tables as queries allow me to accomplish all required steps in once go.
Set featured content to grid or slider in Twenty Fourteen theme
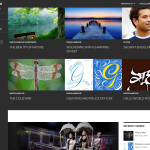
Twenty Fourteen is the awesome, sleek, modern, and beautifully crafted responsive design and magazine style default theme since version 3.8 to 4.0. If you like the layout of Twenty Fourteen but confused where to set featured content to grid or slider in Twenty Fourteen theme then here’s the help you need.
Placing Yii form and submit button in bootstrap 3 modal popup
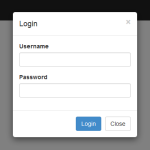
Many developers fail in placing Yii form and submit button in bootstrap 3 modal popup in right way so either they compromise with the appearance of the modal or complaint that the submit button isn’t working.
Taking a login form as an example if everything is done in right manner then the buttons will appear in modal footer and the modal itself inside form tag and you will see a working form same as illustrated below:
How to change default controller and action in Yii 2.0
Change the default controller with the application configuration of your application. The default action of the specified controller is by default set as index. If you want to change the default action, simply override this property in the controller class,
4 ways to empty an array in JavaScript
JavaScript arrays are commonly used by developers and making them empty is also used in practice. Here I am describing 4 ways to empty an array in JavaScript:
1. Use splice() method
2. Set length to zero
3. Using pop() method
4. Set array to new empty array
Hide or remove controller name from url in Yii 2.0
You can hide or remove controller name from url in Yii 2.0 through configuring rules for urlManager component. You can hide controller name from url even if your pages are generated dynamically using database after reading this article.
First of all you have to enable pretty permalinks. After that let’s try to understand how to configure application rules by simple examples.
Change HTML5 placeholder color with CSS for input & textarea
Below is the code snippet to change HTML5 placeholder color with CSS which are used in form input and textarea fields. The explanation and uses notes are further explained.
/* WebKit browsers */
::-webkit-input-placeholder {
color: blue;
}
/* Mozilla Firefox 4 to 18 */
:-moz-placeholder {
color: blue;
opacity: 1;
}
/* Mozilla Firefox 19+ */
::-moz-placeholder {
color: blue;
opacity: 1;
}
/* Internet Explorer 10+ */
:-ms-input-placeholder {
color: blue;
}