Today, we will learn how to apply shadows to to a box only or one or two edges. First of all we will learn what is box shadow and then will look at different examples to apply them either one side or two sides to a box. Also remember, there is no support in IE8 and previous version.
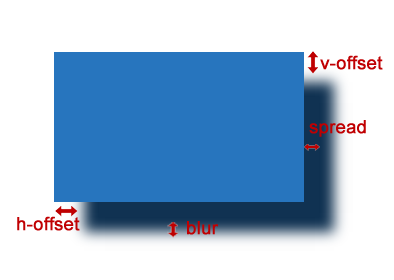
Understanding box shadow

1 | box-shadow: horizontal-offset vertical-offset blur spread color; |
- The horizontal offset of the shadow. A positive value means the shadow will be drawn to the right of the box, a negative offset will put the shadow on the left of the box.
- The vertical offset of the shadow, a positive one means the shadow will be below the box, a negative one means the box-shadow will be above the box.
- The blur radius is optional and defines how big and how much blurred the shadow is, if set to 0 the shadow will be sharp, the higher the number, the more blurred it will be. It can’t be negative.
- The spread radius is also optional, positive values increase the size of the shadow, negative values decrease the size. Default is 0 (the shadow is same size as blur).
- Color of shadow, can be defined as rgba or hsla color values.
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .box { width: 150px; height: 150px; background-color: #eee; margin: 50px; float: left; } .box h4 { height: 150px; margin: 0; padding: 0; line-height: 150px; text-align: center; } .shadow { -webkit-box-shadow: 0 0 10px 0 #000000; -moz-box-shadow: 0 0 10px 0 #000000; box-shadow: 0 0 10px 0 #000000; } //html <div class="box shadow"><h4>Shadow</h4></div> |
 Creating an element with zero offsets will apply box shadow to all the edges to the container.
Creating an element with zero offsets will apply box shadow to all the edges to the container.
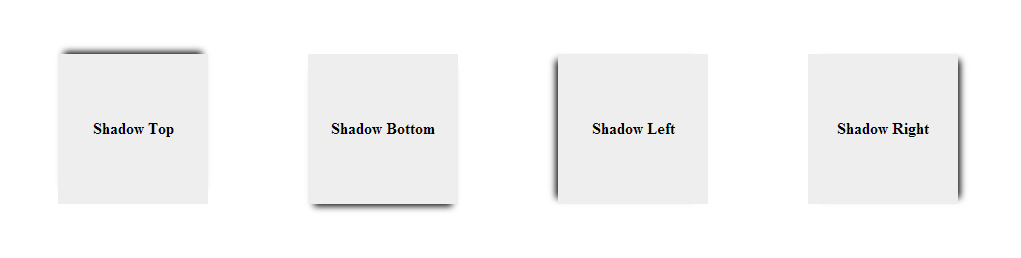
Box shadow to one side
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .shadow-top { -webkit-box-shadow: 0 -8px 10px -6px #000000; -moz-box-shadow: 0 -8px 10px -6px #000000; box-shadow: 0 -8px 10px -6px #000000; } .shadow-bottom { -webkit-box-shadow: 0 8px 10px -6px #000000; -moz-box-shadow: 0 8px 10px -6px #000000; box-shadow: 0 8px 10px -6px #000000; } .shadow-left { -webkit-box-shadow: -8px 0 10px -6px #000000; -moz-box-shadow: -8px 0 10px -6px #000000; box-shadow: -8px 0 10px -6px #000000; } .shadow-right { -webkit-box-shadow: 8px 0 10px -6px #000000; -moz-box-shadow: 8px 0 10px -6px #000000; box-shadow: 8px 0 10px -6px #000000; } //html <div class="box shadow-top"><h4>Shadow Top</h4></div> <div class="box shadow-bottom"><h4>Shadow Bottom</h4></div> <div class="box shadow-left"><h4>Shadow Left</h4></div> <div class="box shadow-right"><h4>Shadow Right</h4></div> |

As in the classes above we have defined a blur radius to 10 pixel and spread value to a negative of 6px to hide the blur effect on others edges of containers.
We have set horizontal and vertical offsets to as per following to achieve the effect.
- Top Shadow – zero horizontal offset as we don’t need left and right box shadow . A negative vertical offset of 8px to have shadow above the box.
- Bottom Shadow – Just remove the negative sign before vertical offset in top shadow to shift the shadow down side.
- Left Shadow – As a negative horizontal offset places the shadow to the left, we defined the CSS in that way along with zero vertical offset.
- Right Shadow – Removing (-) sign from left shadow CSS will shift the shadow to the right.
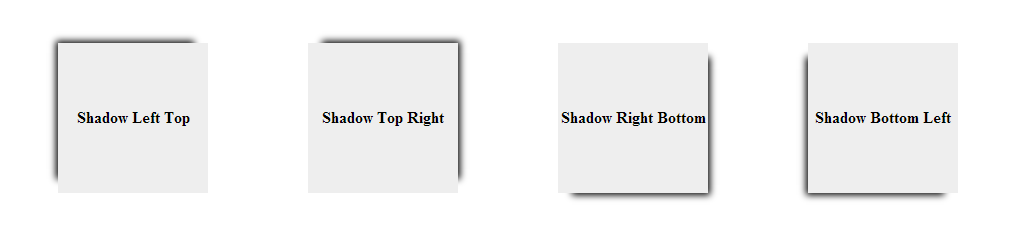
Shadow on two sides
Setting a horizontal as well as vertical offset will make box shadow on two side.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .shadow-left-top { -webkit-box-shadow: -8px -8px 10px -6px #000000; -moz-box-shadow: -8px -8px 10px -6px #000000; box-shadow: -8px -8px 10px -6px #000000; } .shadow-top-right { -webkit-box-shadow: 8px -8px 10px -6px #000000; -moz-box-shadow: 8px -8px 10px -6px #000000; box-shadow: 8px -8px 10px -6px #000000; } .shadow-right-bottom { -webkit-box-shadow: 8px 8px 10px -6px #000000; -moz-box-shadow: 8px 8px 10px -6px #000000; box-shadow: 8px 8px 10px -6px #000000; } .shadow-bottom-left { -webkit-box-shadow: -8px 8px 10px -6px #000000; -moz-box-shadow: -8px 8px 10px -6px #000000; box-shadow: -8px 8px 10px -6px #000000; } //html <div class="box shadow-left-top"><h4>Shadow Left Top</h4></div> <div class="box shadow-top-right"><h4>Shadow Top Right</h4></div> <div class="box shadow-right-bottom"><h4>Shadow Right Bottom</h4></div> <div class="box shadow-bottom-left"><h4>Shadow Bottom Left</h4></div> |

Providing horizontal and vertical offsets and switching their negative and positive values will create the shadows on two sides on the element as given in picture.
We can assign comma separated values to same property to have shadows on left – right or top – bottom or 3 sides of a container. Try these CSS and let me know what do you obtain.
1 2 3 4 5 6 7 8 9 10 11 | .shadow-left-right { -webkit-box-shadow: -8px 0 10px -6px #000000, 8px 0 10px -6px #000000; -moz-box-shadow: -8px 0 10px -6px #000000, 8px 0 10px -6px #000000; box-shadow: -8px 0 10px -6px #000000, 8px 0 10px -6px #000000; } .shadow-top-bottom { -webkit-box-shadow: 0 -8px 10px -6px #000000, 0 8px 10px -6px #000000; -moz-box-shadow: 0 -8px 10px -6px #000000, 0 8px 10px -6px #000000; box-shadow: 0 -8px 10px -6px #000000, 0 8px 10px -6px #000000; } |